In the rapidly evolving landscape of healthcare, technology plays a pivotal role in shaping the future of patient care. One of the most significant advancements in recent years is the proliferation of healthcare app.
These applications are designed to enhance the overall healthcare experience, providing users with unprecedented access to information, monitoring tools, and personalized care.
In this comprehensive guide, we’ll explore the world of healthcare apps, delving into their types, functionalities, and the key considerations for developing one.
Understanding Healthcare Apps:
Healthcare apps, also known as medical or mHealth apps, are software applications developed to support the delivery of healthcare services through mobile devices.
These applications serve a multitude of purposes, ranging from facilitating communication between healthcare professionals and patients to empowering individuals to take control of their own well-being.
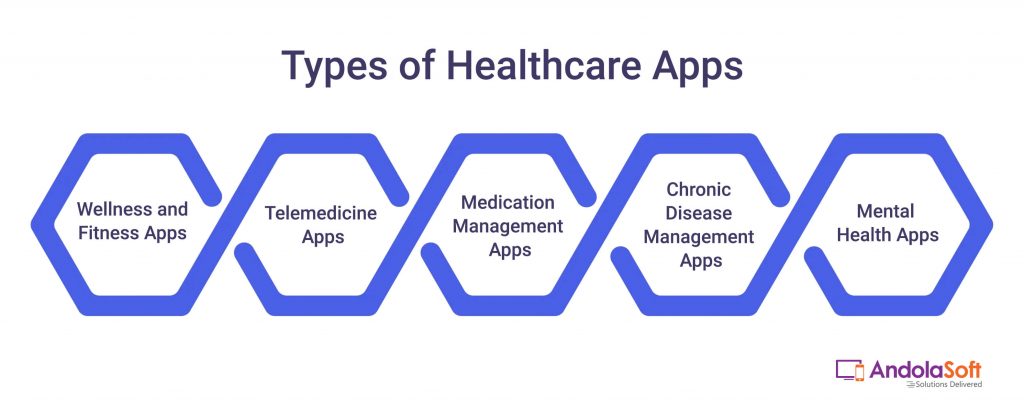
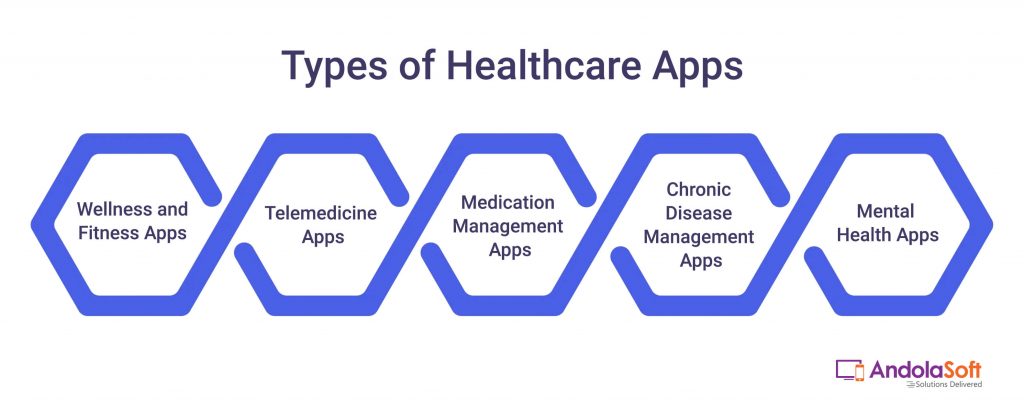
Types of Healthcare Apps:

-
Wellness and Fitness Apps:
These apps focus on promoting a healthy lifestyle by offering features like fitness tracking, nutrition planning, and workout routines.
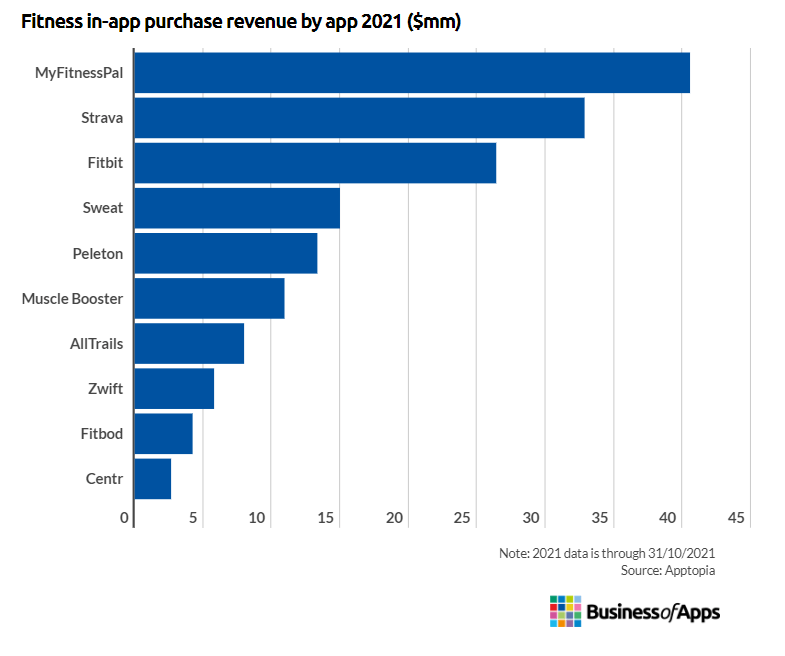
Examples: MyFitnessPal, Fitbit, and Nike Training Club.
-
Telemedicine Apps:
Telemedicine apps enable remote consultations between healthcare professionals and patients, expanding access to medical advice and reducing the need for in-person visits.
Never miss an update from us. Join 10,000+ marketers and leaders.
Examples: Teladoc, Amwell, and Doctor On Demand.
-
Medication Management Apps:
Designed to help users track and manage their medication schedules, these apps provide reminders, dosage information, and medication interaction alerts.
Examples: Medisafe, Mango Health, and CareZone.
-
Chronic Disease Management Apps:
Targeting individuals with chronic conditions, these apps assist in monitoring symptoms, tracking vital signs, and providing educational resources.
Examples: Livongo, Omada Health, and mySugr.
-
Mental Health Apps:
Focused on mental well-being, these apps offer tools for stress management, meditation, mood tracking, and access to virtual therapy.
Examples: Headspace, Calm, and BetterHelp.
Key Considerations for Developing Healthcare Apps:
Regulatory Compliance:
Adherence to healthcare regulations, such as HIPAA (Health Insurance Portability and Accountability Act), is crucial to ensure the privacy and security of patient data.
- User Interface (UI) and User Experience (UX):
Intuitive design and user-friendly interfaces are paramount in healthcare apps to enhance user engagement and encourage consistent usage.
- Interoperability:
Integration with existing healthcare systems and devices promotes seamless data exchange, providing a holistic view of a patient’s health.
- Data Security:
Robust security measures must be implemented to safeguard sensitive health information, including encryption, secure authentication, and regular security audits.
- Scalability:
Designing the app with scalability in mind allows for future updates, additional features, and accommodating a growing user base.
What are the Latest Advancement in Healthcare App Development
-
AI-driven Personalization:
Leveraging artificial intelligence, healthcare apps now offer personalized experiences by analyzing user data and providing tailored health recommendations, insights, and reminders.
-
Remote Patient Monitoring:
Advanced sensors and wearable devices integrated into healthcare apps enable real-time monitoring of vital signs, allowing healthcare providers to track patients’ health remotely and intervene when necessary.
-
Telehealth Enhancements:
Continuous improvements in telehealth features include high-quality video consultations, secure messaging, and virtual waiting rooms, enhancing the accessibility and effectiveness of remote healthcare services.
-
Integration with Wearables and IoT Devices:
Healthcare apps seamlessly connect with a variety of wearable devices and Internet of Things (IoT) gadgets, consolidating health data to provide a comprehensive overview of users’ physical activities, sleep patterns, and more.
-
Blockchain for Data Security:
The adoption of blockchain technology enhances the security of healthcare apps by ensuring the integrity and confidentiality of patient data, reducing the risk of unauthorized access or tampering.
-
Health Gamification:
Incorporating gamification elements into healthcare apps encourages users to stay engaged in their wellness journey.
Features like challenges, rewards, and social interactions make health management more enjoyable and motivating.
-
Predictive Analytics for Disease Prevention:
Advanced analytics and machine learning algorithms enable healthcare apps to predict potential health risks based on user data, empowering individuals to take proactive measures to prevent certain conditions.
-
Virtual Reality (VR) for Therapy and Rehabilitation:
Healthcare applications are leveraging virtual reality for therapeutic purposes, aiding in pain management, mental health treatment, and physical rehabilitation exercises through immersive and interactive experiences.
-
Chatbots for Instant Support:
Intelligent chatbots integrated into healthcare apps provide users with instant support, answering queries, offering medical information, and assisting with appointment scheduling, enhancing user engagement and accessibility.
-
Augmented Reality (AR) for Medical Training:
Healthcare apps are incorporating augmented reality features for medical training, allowing healthcare professionals to simulate surgeries, practice procedures, and enhance their skills in a virtual environment.
These latest features in healthcare applications not only improve user engagement and experience but also contribute to more effective and personalized healthcare delivery, ultimately benefiting both healthcare providers and patients.
Navigating the Development Journey: A Step-by-Step Guide to Building Healthcare Apps
In the dynamic landscape of healthcare, the development of robust and user-friendly healthcare apps has become paramount.
These applications play a pivotal role in enhancing patient care, promoting wellness, and facilitating seamless communication between healthcare providers and their patients.
If you’re embarking on the journey of building a healthcare app, here’s a comprehensive guide that outlines the essential steps to ensure success.
-
Define the Purpose and Scope:
Clearly articulate the purpose of your healthcare app. Whether it’s focused on fitness tracking, telemedicine, medication management, or a combination, defining the scope is crucial for targeted development.
-
Research Regulatory Requirements:
Familiarize yourself with healthcare regulations, especially those related to patient data privacy (e.g., HIPAA in the USA). Ensure compliance with these regulations throughout the development process.
-
Conduct Market Research:
Identify your target audience and analyze the market to understand existing healthcare app offerings.
Recognize gaps or opportunities that your app can address, ensuring it meets the needs of both healthcare providers and end-users.
-
Create a User-Centric Design:
Develop an intuitive and user-friendly interface. Prioritize a design that facilitates easy navigation, clear information presentation, and a positive user experience. Consider user feedback and engage in iterative design processes.
-
Choose Appropriate Technologies:
Select the right technologies for development, taking into account factors like platform (iOS, Android, or both), programming languages, and frameworks.
Additionally, consider the integration of emerging technologies like AI, IoT, or blockchain if applicable.
-
Focus on Interoperability:
Ensure your healthcare app can seamlessly integrate with existing healthcare systems, electronic health records (EHRs), and other devices.
Interoperability is crucial for providing a holistic view of patient health.
-
Implement Robust Security Measures:
Prioritize data security by implementing encryption, secure authentication mechanisms, and regular security audits. Protecting sensitive health information is a top priority in healthcare app development.
-
Develop a Minimum Viable Product (MVP):
Begin development by creating an MVP that includes essential features. This allows for early testing, feedback collection, and iteration based on user responses, ensuring the final product aligns with user needs.
-
Incorporate Telehealth and Remote Monitoring:
If applicable, integrate telehealth features and remote patient monitoring capabilities. These functionalities are increasingly vital for providing convenient healthcare services and ensuring continuous patient care.
-
Conduct Rigorous Testing:
Perform comprehensive testing, including functional testing, security testing, and usability testing. Ensure your healthcare app functions seamlessly across different devices and operating systems.
-
Seek Regulatory Approval:
If your healthcare app falls under regulatory oversight, seek the necessary approvals and certifications.
This step is crucial for ensuring compliance and building trust with both users and healthcare professionals.
-
Deploy and Monitor:
Deploy your healthcare app to the intended platforms and closely monitor its performance.
Regularly update the app to address any issues, add new features, and stay aligned with evolving healthcare standards.
Navigating Challenges: The Top Hurdles in Developing Healthcare Apps
The development of healthcare apps holds immense promise for revolutionizing patient care, but it also comes with a unique set of challenges.
From navigating stringent regulatory requirements to ensuring data security and interoperability, developers face a myriad of obstacles on the road to creating effective and user-friendly healthcare applications.
In this blog, we’ll explore some of the top challenges in developing healthcare apps and how to overcome them.
-
Regulatory Compliance:
- Challenge:
Healthcare apps must comply with strict regulations, such as HIPAA in the USA, to protect patient data privacy and security.
- Solution:
Thoroughly research and understand the regulatory landscape. Engage legal and compliance experts to ensure adherence to healthcare standards throughout the development process.
-
Data Security Concerns:
- Challenge:
Healthcare apps handle sensitive personal and medical data, making them attractive targets for cyberattacks. Ensuring robust data security is paramount.
- Solution:
Implement encryption, secure authentication mechanisms, and regular security audits.Prioritize the use of secure data storage and transmission protocols.
-
Interoperability with Existing Systems:
- Challenge:
Integrating healthcare apps with existing systems, electronic health records (EHRs), and diverse devices poses a challenge for seamless data exchange.
- Solution:
Prioritize interoperability by adopting standardized formats and protocols. Collaborate with healthcare IT professionals to ensure compatibility with different systems.
-
User Engagement and Adoption:
- Challenge:
Encouraging users to actively engage with and adopt healthcare apps can be challenging.Factors like user experience, design, and functionality play crucial roles.
- Solution:
Focus on user-centric design, conduct usability testing, and gather user feedback to iteratively improve the app.Incorporate gamification elements to enhance user motivation and participation.
-
Integration of Emerging Technologies:
- Challenge:
Incorporating technologies like AI, IoT, or blockchain into healthcare apps requires careful planning and execution.
- Solution:
Stay informed about emerging technologies and assess their relevance to your app. Collaborate with experts in these fields to implement features that enhance the app’s capabilities.
-
Ensuring Telehealth Effectiveness:
- Challenge:
Telehealth features must provide a seamless and effective experience for remote consultations, requiring high-quality video, secure communication, and user-friendly interfaces.
- Solution:
Prioritize the development of reliable telehealth functionalities. Conduct thorough testing to ensure a smooth user experience during virtual consultations.
-
Addressing User Privacy Concerns:
- Challenge:
Users are increasingly concerned about the privacy of their health data. Building trust is crucial for widespread adoption.
- Solution:
Clearly communicate privacy policies, obtain informed consent, and implement transparent data practices.Regularly update users on security measures and compliance efforts.
-
Usability Across Diverse Demographics:
- Challenge:
Healthcare apps need to cater to users of different ages, technological literacy levels, and cultural backgrounds.
- Solution:
Conduct extensive user testing with diverse groups to identify potential usability issues.Design the app to be intuitive and accessible to a wide range of users.
-
Integration with Wearables and IoT Devices:
- Challenge:
Ensuring seamless integration with various wearables and IoT devices can be complex due to the diversity of available technologies.
- Solution:
Standardize data exchange protocols and collaborate with device manufacturers to ensure compatibility. Regularly update integrations to accommodate new devices.
-
Continuous Evolution of Healthcare Standards:
- Challenge:
Healthcare standards and regulations are dynamic, requiring developers to stay informed and adapt to evolving requirements.
- Solution:
Establish a robust monitoring system for changes in healthcare standards. Keep the development team well-informed and be prepared to implement updates promptly.
Conclusion:
Developing healthcare apps is a multifaceted journey that involves overcoming challenges related to regulations, data security, interoperability, and user engagement.
By proactively addressing these hurdles, developers can create applications that not only meet the highest standards of healthcare but also contribute positively to the well-being of users and the advancement of digital health technology.