The rise of open source software has led to some important changes in the tech world. Once upon a time, if you wanted to build an app or website, you’d contract with a development agency and pay big bucks for it. Today, we have more affordable options like the cheaper and more accessible open source model.
Thanks to this shift in paradigm, businesses can now develop their websites and apps at a fraction of the cost. The demand for open source software services has grown immensely in recent years, as businesses discover how much money they can save by using them instead of contracting third-party vendors to build their sites and apps from scratch.
Why should your business take advantage of these services?
Because they offer numerous benefits over traditional contracting agencies — including reduced costs, accelerated timelines, improved ROI, and Intuitive processes.
Never miss an update from us. Join 10,000+ marketers and leaders.
What is Open Source?
The term open source refers to any program whose source code is made available for use or modification as users or other developers see fit. Unlike proprietary software, open source software is computer software that is developed as a public, open collaboration and made freely available to the public.
History of open source software?
Company Size
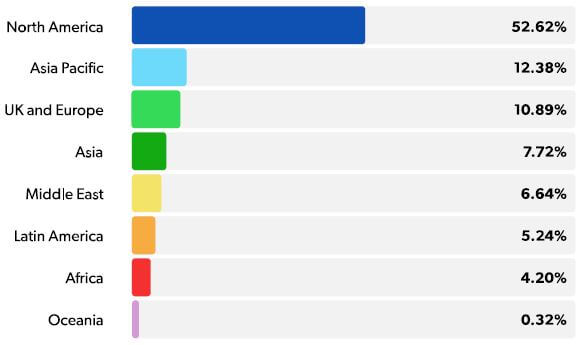
Region

Types of Open-source Projects
There are 5 categories of open-source projects:
- Solo
- Monarchist
- Community
- Corporate
- Foundation
Never miss an update from us. Join 10,000+ marketers and leaders.
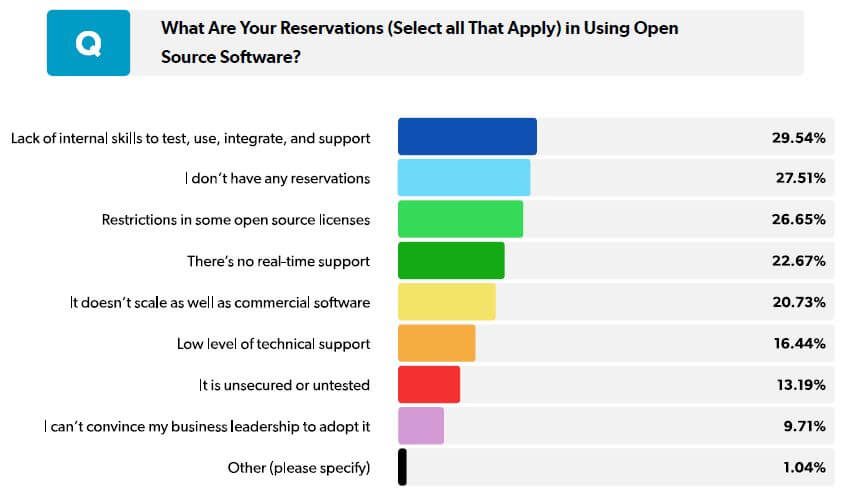
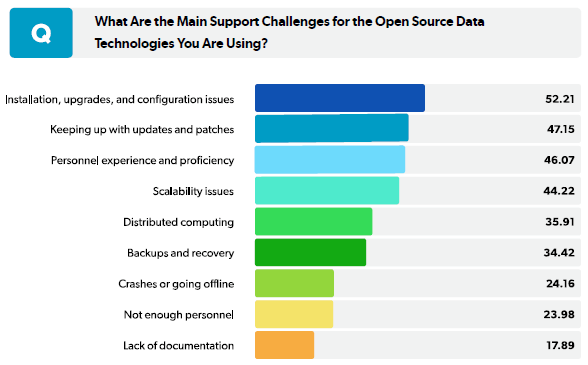
Things to Consider When Using Open Source
While planning to use an open-source project, it’s vital to assess the project’s health. Here are some common things to look for:
- The quantity of contributors this project has;
- Strength of technical support;
- The frequency of updates (check to see if minor bugs are being fixed every week);
- Whether it has proper processes documented;
- Type of license applied, and if that works for your purposes.
Advantages of open source software?
- Open source software is free.
- Open source is flexible;
- Open source is stable
- Open source fosters ingenuity
- Open source comes with a built-in community.
- Open source provides great learning opportunities.
Disadvantages of open source software?
- Open source can be harder to use and adopt due to difficulty setting it up and the lack of friendly user interfaces.
- Open source can pose compatibility issues.
- Open source software can pose liability issues.
- Open source can incur unexpected costs in training users, importing data, and setting up required hardware.
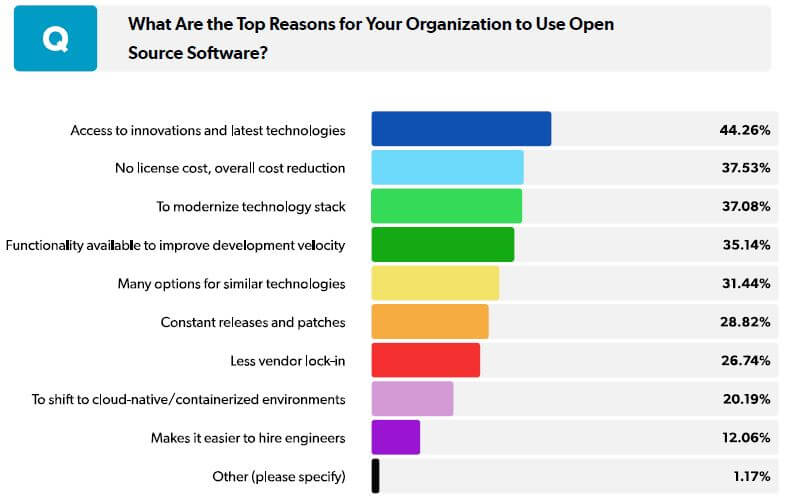
Benefits of Open Source Software Development
1. Fast and cost-effective
If there’s one thing your business needs, its speed. Open source software development is fast. Since the code is already written, you don’t have to wait months while it’s being developed.
You can also benefit from lower costs because you don’t have to pay for the initial code creation, as you would with a development agency.
2. Build a better ROI
It’s important that you consider your Return on Investment (ROI) when choosing the right development model. With open source development, you can rest assured that you’re getting the best ROI possible.
With this model, the code is already written — so you don’t have to pay for it. You also have the option to contribute to the code base that you’re using, which can help you save even more money.
3. Flexibility while retaining ownership
Another advantage of open source software development is the fact that you can modify the code however you want while retaining ownership. If you contract with a development agency, you’re paying them to create the code. If you want to make any changes, you’ll have to pay them again.
With open source, though, you can modify the code to suit your needs and you won’t have to pay extra for it. There’s no extra cost with open source. Instead, you can repurpose the code and make it your own — while still retaining ownership. This gives you flexibility while also reducing your costs.
Are you looking for a Open Source Software Developer
4. Open source platforms are flexible by design
Open source development is flexible by design. The moment you start using it, you can customize the code to suit your needs.
When you use open source, you can modify the code and make it your own. This flexibility allows you to make changes at any time without incurring any additional costs. It also gives you the ability to repurpose the code and use it for different websites or apps.
5. Discovering the right platform is easy
Another big advantage of open source development is that it’s easy to find the right platform. The benefits of open source are many, but one of the most important ones is that there are a wide range of options to choose from.
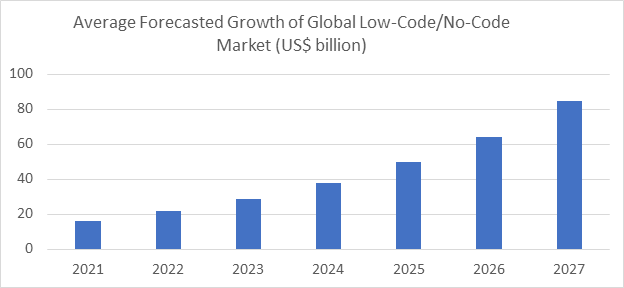
6. Open source is the future
The rise of open source development has also led to the rise of open source talent. There are numerous skilled professionals who offer open source services on freelance websites like Upwork, allowing you to find the right developer for your project.
With open source development, the code is already written — so you can start using it immediately. You won’t have to wait for a single line of code to be written or for a developer to build it. Instead, you can use the per-existing code and get to work immediately.
I’ve worked with the team at Andolasoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas

Conclusion
Open source software allows you to develop websites and apps quickly, cost-effectively, and in a flexible manner. You don’t have to wait for code to be written or for developers to build it. You can use pre-existing code and get started immediately. You also don’t have to pay for the initial creation of the code, as you would with a traditional contracting model.
Open source development is the future of software development, and will continue to grow in popularity in the years to come. By making your project as an open-source one, you’ll definitely increase the quality of your code, and build valuable software.
If you looking any help on Open Source development or need a consultation, feel free to reach us out. We have expertise in all open source technologies like Angular JS, Node JS, ReactJS, VueJS, Ruby on Rails, PHP, CakePHP, WordPress, Laravel, and many more and can explain you how to open source a project and support during the whole process.