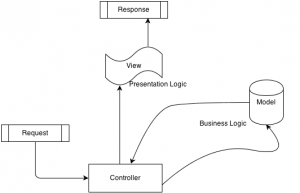
CakePHP is one of the most popular open source web application framework. It provides an extensible architecture for development, maintenance and deployment of PHP applications. Being based on the MVC Architecture & ORM, it is relatively simple to understand and helps developers to write less code without losing flexibility.
The key features of Open Source Apps written in CakePHP are:
- Flexible Licensing
- Works from any Website Directory, with Little Number of Apache Configuration involved
- Integrated CRUD for Database Interaction
- Code Generation & Built-in Validation
- Request Dispatcher with Clean, Custom URLs and Routes
- Fast and Flexible Templating (PHP Syntax with Helpers)
- View Helpers for AJAX, JavaScript, HTML Forms and much more
- Email, Cookie, Security, Session and Request Handling Components
- Flexible ACL and Data Sanitization
- Flexible Caching and Localization
CakePHP has the second largest active developer team and community among the PHP frameworks, bringing great value to the project. It keeps you away from reinventing the wheel.
Never miss an update from us. Join 10,000+ marketers and leaders.
Github is the #1 resource for Cakephp projects in my opinion. 2nd place probably is occupied by Code Google and then comes Sourceforge.
Orangescrum
Orangescrum is a flexible project management web application developed using CakePHP framework. It’s an efficient Project Collaboration Tool that gives you full visibility and control over your projects. Orangescrum offers all the basic features you need for smooth running of your project. No matter where you are globally, with Orangescrum you feel like sitting next to your developer. With an intuitive interfaces, easy-to-use functionality, you organize your project activities to a great extent.
Disclaimer: It’s our own project management tool.
https://github.com/Orangescrum/orangescrum
Croogo
Croogo is a free, open source, Multilingual Content management system built using CakePHP MVC framework. It’s an open source project released under MIT License. With Croogo CMS, you can create your own content type such as blog, node, page, etc. Also you can categorize content with Taxonomy and it also offers WYSIWYG editor to edit content directly from browser.
Zhen CRM
Zhen CRM is a self-hosted CRM with full source code (in CakePHP and MySQL) that aims to be visually easy to use, simple and straightforward, and provides all the features you need from a full-featured CRM!
Vamcart
Vamcart is a CakePHP based open source Shopping cart. It is easy to use and simple to install. It is not required to have any special knowledge to install Vamcart on your server. Just download the files from vamcart homepage and put them on your server’s root directory and open Vamcart installation page directly from the browser. The script will automatically install shopping cart on your site.
QuickApps
QuickApps is a CakePHP based open source Content management system. It is easy to use and simple to install. It allows developers and advanced users to easily build complex websites without reinventing the wheel.
Recommended Blog: Containable Behavior in CakePHP
Definitely, this list is incomplete. Share your favorite open source CakePHP application with us in the comments below.