No-code development is a new approach to software creation that allows users to build applications without coding skills or even developer resources. Instead, users can use drag-and-drop interfaces and point-and-click wizards to create apps with little to no knowledge of traditional coding languages like Java, C#, Python, etc. While no-code development is still an emerging trend in the software world, it’s growing at an impressive rate.
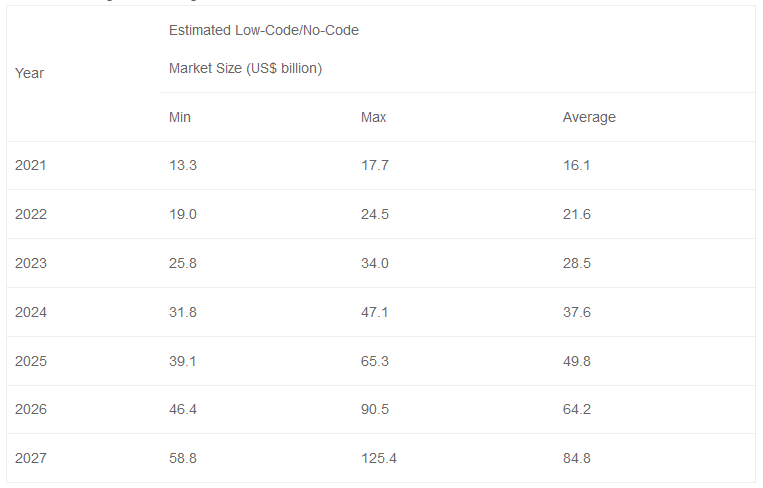
A report by New Voice Therapeutics and VentureRadar estimates that the no-code market will be worth over 17 billion by 2024. That’s why it’s important for businesses to understand what no-code development is and how they can leverage this technology to streamline their app creation processes. Some other statistics are below for your knowledge,
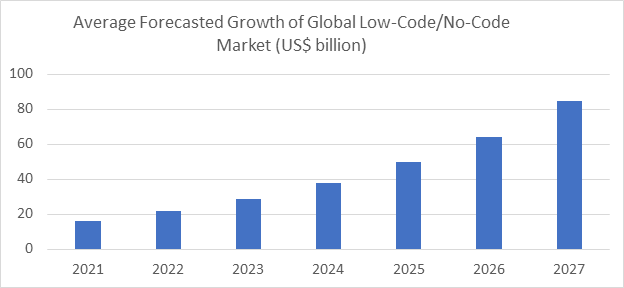
- By 2030, the global low-code/no-code development platform market is expected to produce $187 billion in revenue. It will account for more than 65% of application development activity by 2024.
- The mixture of low-code/no-code and conventional innovation is projected to be adopted by 75% of businesses.
- The global low-code/no-code market is projected to total $13.8 billion in 2021.
- The global low-code/no-code market size was valued at USD 11.45 billion in 2019 and is expected to grow at a compound annual growth rate (CAGR) of 22.7% from 2020 to 2027.
(Source – Userguiding)
 (Source – Spreadsheetweb)
(Source – Spreadsheetweb)
What Is No-Code Development?
No-code development is a type of development that does not require coding. It is a way to create software applications without having to write code. The term can also refer to low-code development, which is a type of development that uses visual programming languages and tools to allow for the rapid development of applications with less code than traditional methods.
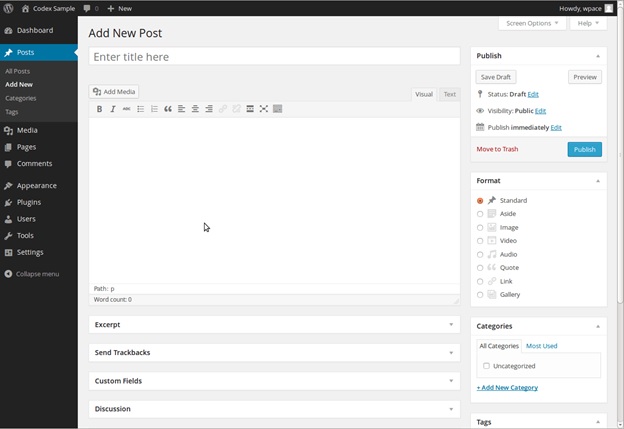
No-code development platforms, sometimes called application platforms, provide a way to build software without coding. These platforms typically include a visual interface that allows users to drag and drop elements to create an application. Some no-code development platforms also include pre-built templates and components that can be used to speed up the development process. No-code development platforms are often used to create simple applications or prototypes. However, some no-code development platforms are powerful enough to create complex enterprise applications.
Low-code development platforms are similar to no-code development platforms, but they typically include more features and allow for more complex applications to be built. Low-code development platforms are often used by enterprises to build mission-critical applications. No-code and low-code development platforms can be used to build web, mobile, and desktop applications. Some platforms can also be used to build server less applications, IoT applications, and AI applications.
Why Is No-Code Development Becoming So Popular?
No-code development is gaining in popularity because of its low barriers to entry. No-code development gives any user the ability to create software without having to learn coding languages like Java or C#. This makes it easy for those with no development experience to build apps with little to no knowledge of traditional coding languages.
Additionally, no-code development tools allow you to spend less time on manual tasks that typically take hours and instead focus more on the core logic of your app. You don’t have to use code or a developer resource or any other advanced skills. Some might be worried that if they don’t know how traditional programming languages work, they’ll get lost or confused when using a no-code development platform.
But it doesn’t have to be complicated at all! With drag-and-drop interfaces and point-and-click wizards, you can quickly generate API calls, web pages, and more with little to no time spent learning how traditional programming languages work. That means you can create an app with just your imagination and creativity!
What Are The Benefits of No-Code Development?
No-code development provides many benefits for businesses, but the most important benefit is that it removes the coding requirement from app creation.
No-code development eliminates a major barrier to entry for those who want to create web and mobile apps without traditional developer skills.
One of the main reasons no-code is valuable is because it makes it easy for someone to create an app without a lot of upfront preparation. By not having to learn about coding languages like C++, Java, Python, etc., you can use no-code development without any prior knowledge of software programming language.
This will save you time and money on hiring developers or other professionals in order to build your app. plus, when you’re ready to hire someone else to do the coding work for you, there’s a no-code application library with all the necessary resources needed for building an app like user interface elements and functionality code libraries.
Which Platforms Can You Use for No-Code Development?
There are a few platforms you can use for no-code development. Some examples include: –
- AppSheet which allows users to create android, iOS, and web apps without coding skills
- UXPin which provides an intuitive interface that users can use to design wire frames and prototypes
- Corona SDK which features an analytics dashboard that tracks usage and revenue of your app
- Google App Maker– which allows users to create Android apps with the ability to edit code in HTML
How to Choose a No-Code Framework for Your Business?
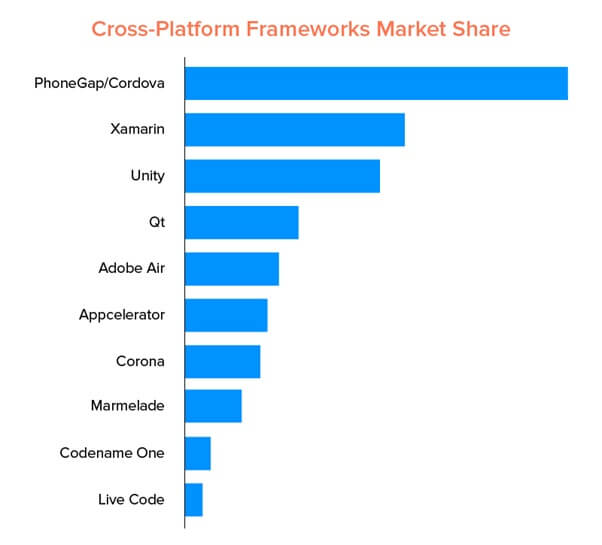
The first step in any no-code development project is selecting a framework to use. The most popular frameworks are as follows: – AppSheet, Appian, Single File Websites, Bootstrap, and Webflow
Should Your Business Use No-Code Development?
No-code development is an important trend in the world of software creation, and it has a lot to offer. The most obvious advantage of this method is that you don’t need to have any coding knowledge to create an application.
For businesses without developers on staff, this is especially useful as they can use no-code development as a way to quickly create an app without having to spend time and money searching for a developer.
Another advantage of no-code development is the speed at which it can work. Because it no needs any coding knowledge, apps can built faster than other traditional methods. This makes no-code development a great option for businesses who need an app quickly but don’t have the resources or experience in coding to create one on their own. In some cases, it can create in less than six hours!
Conclusion
No-code development is a new type of platform that allows business owners to build their own applications without any coding. If you are looking for a new way to create an application for your business and save time and money, no-code development is the solution for you. No-code platforms are a new and different way to build applications for your business. Andolasoft is one of the trusted no-code application development company.
Instead of learning a programming language and spending time learning how to code, which is time-consuming and expensive, no-code development lets you build an application with drag-and-drop tools.
No-code development is useful for many businesses, but it isn’t right for everyone. It’s important to keep in mind that while no-code development can save you time and money, it doesn’t offer the same control as coding. So let’s have a quick discussion on your project idea to develop no code applications in a cost effective price.