Almost $2.7 trillion from the global economy has been wiped out due to the ongoing COVID-19 pandemic lost output.
And there is no exception for eCommerce business as well.
Some experts are saying “the user behavior has dramatically changed within this short period.” And this is causing the fall of eCommerce sales.
For a long time, eCommerce has been on the holy grail of personalisation- it is considered as the cross- channel experience that adapts the needs of customers and achieves goals in real time.
Never miss an update from us. Join 10,000+ marketers and leaders.
More than 80% of shoppers are likely to purchase from a company that offers a personalize experience.
So, many eCommerce brands are coming to grips with evolving consumer behavior trends, purchase patterns, and situational habits.
Making Of The New Normal
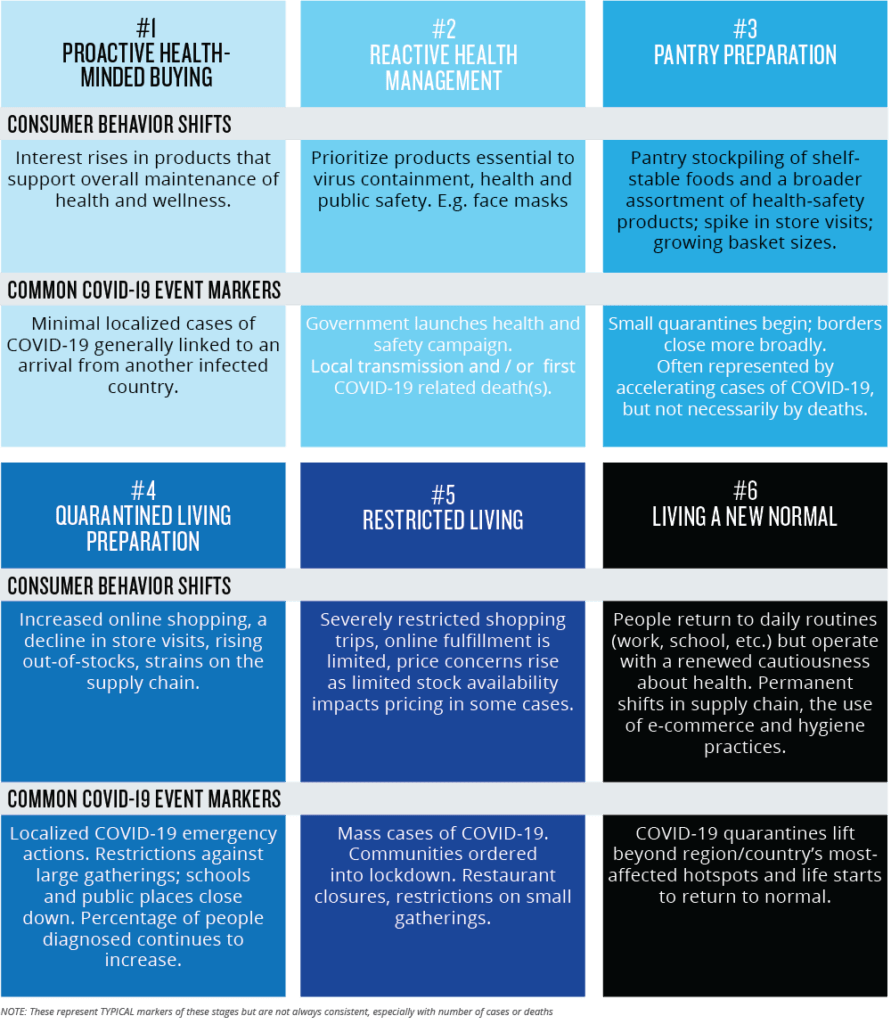
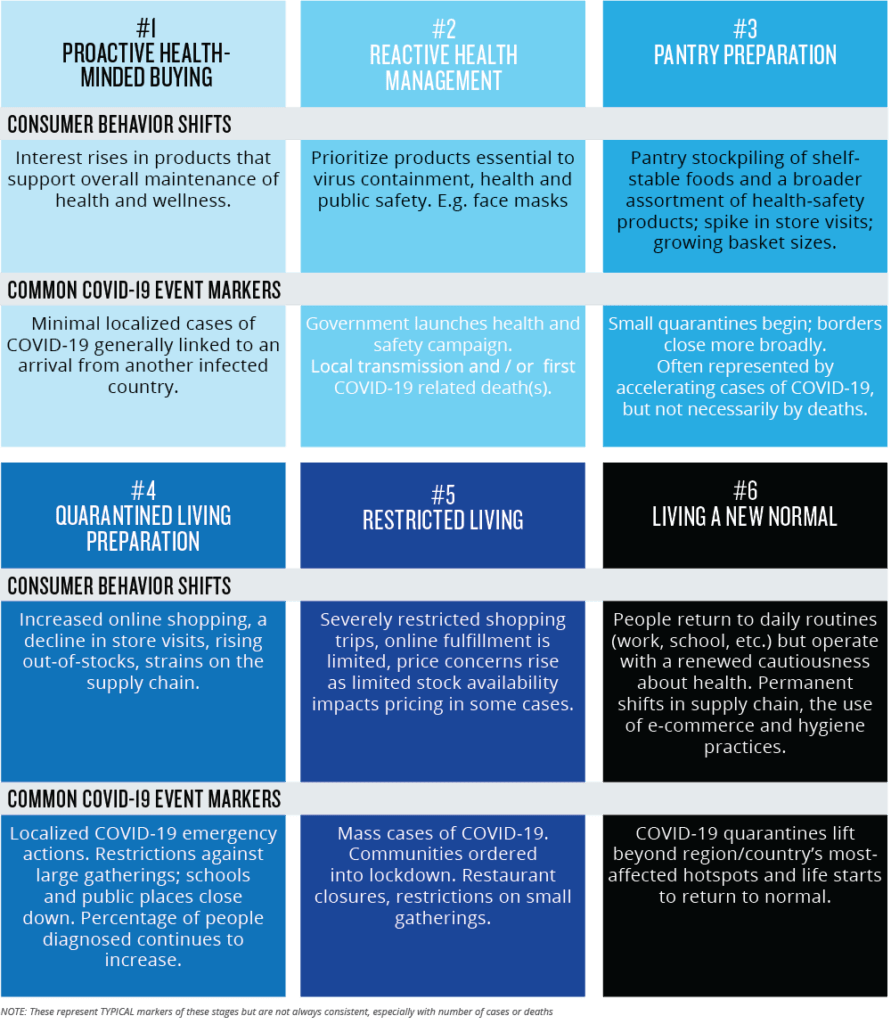
As per the recent research report by Nielsen, “there are 6 different major consumer behavior thresholds pertaining to the COVID-19-necessitated lockdown across countries”.
These are:

If we would go carefully through all behavioral sats we can see most of the developed and emerging economies have already gone through the first three levels.
And Consumer behavior patterns across the next three levels are now on the beginning stage to take shape as sustained global stay-at-home periods are extending regularly with new changing rules.
Levels 4, 5, and 6 are about the new demand signals across demographics and how to respond proactively for each opportunity.
Overall, to keep a firm pulse on your customers’ needs and expectations, you need to personalize the entire customer experiences by delivering the needful values at every stage of an individual session.
In a report by mcKinsey, it has discovered that the consumer sentiments were changing since post-Covid. Consumers have started to put less emphasis on brand loyalty and are opting to focus more on getting value for money.
With the eCommerce personalisation strategies effective in retaining customers, along with increasing sales efforts, the reluctance to implement personalization can be costly.
To make an effective and successful implementation to combat these unprecedented times, re-imagine the growth on post COVID19 stage and most importantly deliver the customer delight – here I have mentioned the 8 actionable steps that can help you with:
1. Analyze The Customer Data To With New Actionable Insights:
As an e-commerce brand, you need to consider what worked for your business until February 2020. That is unlikely to shape your future customer and revenue growth engine.
So, make a deep-dive on gathering and unifying the right customer data.
Build and gather a 360-degree view of all individual customers based on their demographic, geolocation, behavioral, and device-related data points.
Slice-and-dice each data insights to gather new actionable insights on evolving the current consumer behavior trends.
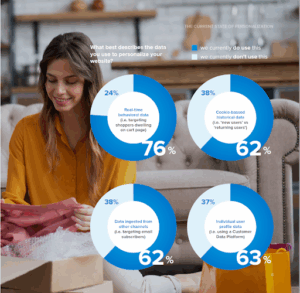
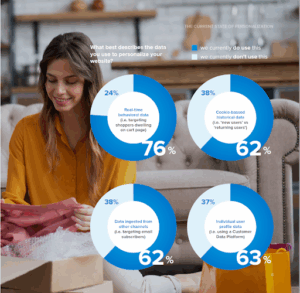
In a study it was found that 76% of respondents said the real- time behavioral data is a popular option to grow website personalisation. Real-time behavioral segmentation is generated through in-session behaviors.
The sessions however refers to the specific user’s action performed in a page during a particular period of time, such as page load or button clicks.
 (Source: Linnworks.com)
(Source: Linnworks.com)
You may uncover the high engagement and conversion rates for the customer segments which were scored lowly on the ROI parameters or on the value of the purchase.
For Special Instance:
With staying indoors and without access to any physical grocery stores or pharmacies; many people including senior citizens have taken to ordering items of their need over online websites and apps.
This will bring an outlier customer segment into your eCommerce website and you need to put a sharp focus during the current COVID-19 crisis.
These new customer segments open up new engagement to increase ROI and retention in the long-run through.
But, don’t allow these insights to be reported as decision-making.
You have to dig deeper to identify and categorize consumption trends – relevant to your e-commerce platform – into the following buckets:
- Temporarily postponed: This includes high ticket-value items such as apparel, electronic gadgets, footwear etc.
- Accelerated: This includes daily grocery items, medicines, etc.
- Disturbed: This includes face-masks, gloves, hand sanitizers, etc.
Categorizing these trends will enable you to make clearer distinctions between what your customers consider as “essentials” and “indulgences”. Remember that these customer perceptions are likely to evolve during this period and once a greater semblance of normalcy returns.
For instance: When the lockdown came into effect in the USA, only 13% of households were ordering food online in the first week. This percentage jumped to 38% by the third week. This highlights the changing attitude of customers towards food delivery from an “essential” to an “indulgence”.
2. Identify New Buyer Personas:
Fact 1: The COVID-19 crisis has reshaped buyer personas that are going to respond differently when the situation begins to normalize.
Fact 2: Based on the value chain in this current scenario, your customers will travel through the following phases towards retention:

After carefully analyzing millions of customer behavioral data points, we’ve identified five key buyer personas that are going to drive demand now:
This type of buyer is reluctant to substitute one product or e-commerce platform with another due to the high cost – in terms of time, effort, and/or money – involved in switching. He/she doesn’t mind postponing purchase based on product availability, last-mile delivery capability, ease and familiarity of platform usage, etc.
-
The Hoarder Or Panic Buyer:
This buyer’s demand is not dictated by the price but by the more primal emotion of fear. He/she is likely to purchase products in bulk – primarily “essentials” such as groceries, healthcare and hygiene items, etc. He/she is also unlikely to spend too much time and effort searching and browsing for products, which is why you need to offer the most relevant product recommendations ASAP.
-
The Price-Conscious Buyer:
This buyer display’s maximum loyalty to the price of the products he/she might be interested in rather than your platform or overall customer experience. He/she will be more attracted to product bundles, offers, and discounts that appeal to his/her spending propensity.
This buyer begins with the intention of making a purchase, but is highly likely to postpone or abandon the transaction completely during checkout. You need to give this persona confidence in your platform, customer experience, and last-mile delivery. An omnichannel marketing approach that allows you to orchestrate customer journeys, nudging them to complete the purchase, will go a long way in increasing conversions.
This type of buyer makes snap purchase decisions during checkout and is ripe for targeting with relevant cross-sell and upsell product recommendations. This is going to help you increase your average order value per conversion.
3. Personalize The Navigational Flow Across Your Website Or The Mobile App:
Fact: It doesn’t matter if your e-commerce website has the greatest looking Home Page or the most visually pleasing app UI/UX anymore. You need to do more. Your customers are unique individuals, so showing the same website or mobile app to both first-time visitors and repeat customers won’t work anymore!
Leverage your customer’s browsing behavior and order history to customize how you want them to navigate across your website. The more customized your navigational journey, the higher the chances of you directing them towards a purchase – faster.
You can also experiment with dynamic website elements such as graphics, banner images, and CTAs to optimize the persona-based viewing and navigation experience.
For instance: You can personalize the Home Page viewing and navigation flow across your e-commerce platform depending on whether a new visitor (or an unregistered app user) or a repeat registered customer lands on your website or launches your mobile app.
4. Strategically Leverage AI-driven Live Product Recommendations:
Fact: When your customers are active on your website or mobile app, you need to shorten their paths to conversion by giving them product recommendations that are tailor-made to each one of them. And, if you have a large product catalog, then you need AI to do all the heavy lifting, in real-time.
Our AI engine – Raman – enables you to show the most relevant product recommendations across your Home Page, Product Display Page, and Product Listing Page.
For instance: To better cater to your new buyer personas and customer segments, you need to deploy AI algorithms that learn from their actions and inactions in real-time to deliver contextual product recommendations on your website or mobile app.
The AI engine learns intuitively and can eventually predict with a great degree of accuracy what an individual user is most likely to click on, add-to-cart, and purchase.
5. Curate A Personalized Virtual Storefront:
Fact: Directing your customers to what they want has to be a relentless pursuit, as part of your larger personalization strategy.
You can climb higher up the personalization mountain by creating a virtual storefront for individual customers. Not only should this contain product recommendations with the highest probability of purchase, it would also continue to get dynamically refreshed based on customer eyeball data.
This means that this specially curated list of products would account for those recommendations that work and those that don’t and refresh automatically – based on how many seconds a customer spends hovering over an item. These time-stamped signals loop back into our AI engine, making it smarter, with every interaction that a customer has with your platform.
6. Deliver Predictive Product Recommendations Across Channels:
Fact: Your AI-led personalization strategy has to extend across multiple channels and devices, even when your customer is inactive on your e-commerce website or mobile app. Well-timed 1:1 customer engagement across digital touchpoints increases the probability of conversions – exponentially.
 (Source: Bloomreach)
(Source: Bloomreach)
With Smartech, you can now trigger laser-focused product recommendations across high-impact channels such as email, app push notifications, and web messages.
Here is the kind of contextual recommendations that you can deliver to pursue conversions beyond just your website or the mobile app:
- “Suggested for You” Recommendations: These are the best possible recommendations tailored to individual customers based on their general historical behavior; i.e. product/product categories viewed, items added to cart, purchase, etc.
- “Cart Abandonment Recommendations: These are generated based on the products added to individual customers’ digital shopping carts where the customer may have dropped-off or not completed a purchase
- Buying Pattern Recommendations: These are generated based on individual customers’ most recent product purchases
For instance: If you identify a customer segment that has repeatedly purchased Instant Noodles within the Dry Grocery category and is out of stock due to a demand surge – you can trigger personalized email recommendations updating this segment when the product is back in stock
- Viewing Pattern Recommendations: These are triggered based on individual customers’ most recent products or product categories viewed
- Bestselling Recommendations: These are generated based on the highest selling products on your website or mobile app. These are products that are being purchased the most when compared to other products over a period of time
For instance: In the current scenario, health safety and hygiene products such as facemasks, disinfectants, and hand sanitizers have quickly become best selling products – over the last 2 months – and will see a steady demand even when the lockdown period is relaxed.
- Trending Recommendations: These are generated based on the most trending products on your website or mobile app. Essentially, these are products whose consumption has shown a percentage increase over a period of time.
For instance: Building on the above example, health safety, and hygiene products like facemasks rapidly became a trending product within its category and very soon emerged as a bestselling product, as the COVID-19 turned into a pandemic.
- Recently Viewed Recommendations: These are generated based on the most common products that have been recently viewed by individual customers on your platform
- “New Arrival” Recommendations: These are generated based on the new products that have been added to your product catalog. Our AI engine maps these products to the ones that are most relevant to individual customers and hit upon the ideal recommendations, capable of nudging him/her towards an eventual purchase
Depending upon what channels of customer engagement are working best for which customer segments and buyer personas, you can optimize your multi-channel mix as well as the send-times for these campaigns.
Not only do your recommendations have to be personalized, but they also need to be delivered on the right channel and at the right time. And, our AI engine facilitates all of this.
7. Harness AI-led Product Recommendations To Manage Your Inventory Effectively:
Fact: Your marketing efforts and inventory management have to go hand-in-hand to increase consumption while driving down overhead costs associated with surplus inventory.
The current COVID-19 situation would have fuelled greater demand for certain products while completely eroding demand for other items in your product catalog.
So, don’t just rely on “Bestselling” or “Trending” product recommendations to drive conversions, also account for other products – similar or otherwise – that you can suggest to ease the pressure on your built-up inventory.
Incentivize purchase with attractive discounts, offers, and combo deals. It’s a subtle balancing act and operational trade-off, but an aspect of your marketing strategy that requires urgent attention.
8. Deliver The Best-Possible End-To-End Customer Experience:
Fact: Customer satisfaction is a function of delivering seamless, reliable, and consistent customer experiences over a long period of time.
While AI-led product recommendations will open up relevance-backed conversion opportunities across customer segments and buyer personas, you still need to get other elements of your value chain just right, such as:
- Seamless website or mobile app UI/UX
- Fool-proof virtual payment gateways and flexible modes of payment
- Sturdy packaging
- Reliable in-time last-mile delivery
- Provision for new-age package collection; eg: contactless delivery
The new rules of e-commerce marketing are already in play. But, relentless focus on the holistic customer experience – backed by personalization – can go a long way in bending those rules in your favor.
Personalization A Key Tool In The Post-Pandemic Ecommerce Landscape:
As more and more people are facing huge problems due to the pandemic, the one thing shoppers want to feel certain is purchasing.
Shoppers want to ensure they are purchasing the right product from the right brand with the right prices and this is taken into consideration as a person and not as a sales figure.
I’ve worked with the team at Andolasoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas
LEARN MORE
In this period of time, personalization has become a vital tool in the ecommerce market. As it enables the customers to feel through their needs, wants and fears which are taken into consideration and it is not being recognized on a valued, individual level.
Conclusion:
Omnichannel personalisation helps the ecommerce brand to unlock the growth in the revenue and waves the user.
Customer data and AI enables you to fulfill the demands, new conversion opportunities, and it turns the newly identified focus customers segments into loyalists.
Andolasoft eCommerce Development & Personalization service can help your e-commerce brand unlock new waves of the user and revenue growth for the remainder of 2020 and beyond.
While customer data and AI will enable you to fulfill latent demand, tap into new conversion opportunities, and turn newly identified focus customer segments into loyalists – don’t be a hard-sell!
At such a time, you need to position yourself as a situation-aware, empathetic, and customer-centric brand. And, not come across as a tone-deaf, opportunistic, and ROI-focused brand.
If you want to develop your eCommerce website, you can connect to us. Our dedicated developers hold many experience in developing eCommerce websites.