What is Django?
Django is a free and open-source web application framework written in Python. A framework is nothing over a group of modules that create development easier. They’re sorted along, and permit you to make applications or websites from associated existing supplies, rather than from scratch.
When you are building a website, you mostly would like the same set of components: how to handle user authentication (signing up, signing in, sign language out), a management panel for your website, forms, how to transfer files, etc.
Frameworks exist to save lots of you from having to reinvent the wheel and to assist alleviate a number of the overhead once you’re building a replacement website and the Django framework is one of all them.
The official project website describes Django as “a high-level Python net framework that encourages fast development and clean, pragmatic style. It takes care of a lot of effort of net development, thus you’ll be able to target writing your app with no need to reinvent the wheel. It’s free and open supply.”
Django offers an enormous assortment of modules that you’ll be able to use on your own. Primarily, frameworks exist to save lots of developers tons of wasted time and headaches and Django isn’t any totally different.
Django Architecture
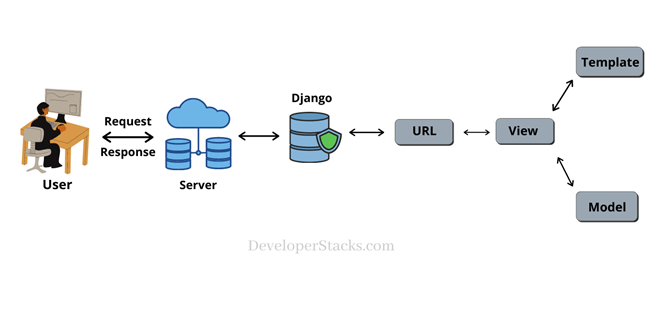
Django follows the MVT framework for architecture.
- M stands for Model
- V stands for View
- T stands for Template
MVT is generally very similar to that MVC which is a Model, View, and Controller. The distinction between MVC and MVT here is that Django itself will do the work done by the controller half within the MVC design. Django will do this work of the controller by victimization templates. Precisely, the template file may be a mixture of hypertext markup language half and Django example Language conjointly referred to as DTL.
 Benefits of Django Architecture
Benefits of Django Architecture
The Django Framework is predicated on this design and it really communicates between these 3 elements without having to put in writing complicated code. That’s why Django is gaining quality.
This design of Django has numerous blessings like:
1. Rapid Development:
Django design that separates in different components makes it easy for multiple developers to work on different aspects of the same application simultaneously. That’s additionally one among the options of Django.
2. Loosely Coupled:
Django has totally different elements that need one another at bound elements of the application, at each instant, that will increase the safety of the general website. Because the model file can currently solely save on our server instead of saving on the webpage.
3. Ease of Modification:
This can be a crucial fact of development as there is a unit of totally different elements in Django design. If there’s a modification in numerous elements, we tend not to modify it in alternative elements. This can be really one of the special options of Django, as here it provides us a way with more ability of our website than alternative frameworks.
4. Security:
When building high-end internet applications, security becomes a really crucial facet to reflect on. Django understands this concern and provides its best defender to avoid wasting your efforts. Using click-jacking, cross-site scripting, and SQL injections Django builds a robust wall for the application’s safety. User authentication is additionally a crucial feature to securely manage user accounts and passwords that Django provides.
5. Scalable:
Scalability can be understood as an ability of an application to work well when the size or volume of the platform increases. Django works effortlessly during this issue. Websites created with Django have the capability to handle multiple users at one time. Some well-liked websites victimization Django embody Spotify, Netflix, YouTube, Mozilla, Quora, etc.
Creating a New Project in Django
To start a new Django project, run the command below:
[code language=”css”]
django-admin startproject myproject
[/code]
After we run the command above, it will generate the base folder structure for a Django project.
Right now, our myproject directory looks like this:
[code language=”css”]
myproject/ <– higher level folder
|– myproject/ <– django project folder
| |– myproject/
| | |– __init__.py
| | |– settings.py
| | |– urls.py
| | |– wsgi.py
| +– manage.py
[/code]
- manage.py: a shortcut to use the django-admin command-line utility. It’s used to run management commands related to our project. We will use it to run the development server, run tests, create migrations, and much more.
- __init__.py: this empty file tells Python that this folder is a Python package.
- settings.py: this file contains all the project’s configurations. We will refer to this file all the time!
- urls.py: this file is responsible for mapping the routes and paths in our project. For example, if you want to show something in the URL /about/, you have to map it here first.
- wsgi.py: this file is a simple gateway interface used for deployment.
Now everything is set up and we can run the server using the below command
[code language=”css”]
python manage.py runserver
[/code]
Now open the URL in a Web browser: http://127.0.0.1:8000 and you should see the success page, which means the server is running correctly.
Creating Django Apps
Django project contains many apps within it. An app can’t run without a project. You can create app by the following command
[code language=”css”]
django-admin startapp articles
[/code]
This will give us the following directory structure:
[code language=”css”]
myproject/
|– myproject/
| |– articles/ <– our new django app!
| | |– migrations/
| | | +– __init__.py
| | |– __init__.py
| | |– admin.py
| | |– apps.py
| | |– models.py
| | |– tests.py
| | +– views.py
| |– myproject/
| | |– __init__.py
| | |– settings.py
| | |– urls.py
| | |– wsgi.py
| +– manage.py
+– venv
[/code]
So, let’s first explore what each file does:
- migrations: here Django stores some files to keep track of the changes you create in the py file, and to keep the database and the models.py synchronized.
- admin.py: this is a configuration file for a built-in Django app called Django Admin.
- apps.py: this is a configuration file of the app itself.
- models.py: here is where we define the entities of our Web application. The models are translated automatically by Django into database tables.
- tests.py: this file is used to write unit tests for the app.
- views.py: this is the file where we handle the request/response cycle of our Web application.
Now that we created our first app, let’s configure our project to use it. Open settings.py file and find installed_apps block.
settings.py
[code language=”css”]
INSTALLED_APPS = [
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘Django.contrib.staticfiles’,
‘articles’
]
[/code]
Here we have added ‘articles’ in the installed apps section. Now the app is ready to run with the Django project.
Configuring Database
By default Django project comes with sqlite3 database but you can customize it to use MySQL or Postgresql as per the requirements.
settings.py
[code language=”css”]
DATABASES = {
‘default’: {
‘ENGINE’: ‘django.db.backends.postgresql_psycopg2’,
‘NAME’: ‘blog’,
‘USER’: ‘postgres’,
‘PASSWORD’: ‘**********’,
‘HOST’: ‘localhost’,
‘PORT’: 5432,
}
}
[/code]
Now your project is connected with Postgres database and ready to run.
So now, we have learned how the MVT pattern works and the structure of the Django application along with the database configuration.