A startup is the powerhouse of transformation and generation of value. If you are a startup and planning to make your business online with the help of web and mobile applications. It’s very important to hire developers to develop your application through which you will interact with visitors and convert them to the business.
Successful application development always helps your business growth. But It’s important to know whether you are on the right path or not.
According to a survey by Indeed on hiring managers and technical recruiters, 86% of the respondents have found it a challenge to find and hire developers.
The business that observes a lack of development support, might result in the failure of the business. If you are a founder that belongs to a non-technology background, it will help in transforming your idea into a high-performance app.
The programmers are not less than a wizard. They provide magical digital solutions by using coding, therefore it is important to hire a developer.
What should be considered before hiring a developer?
Before you plan to hire a developer, you need to look after several things such as:
Never miss a single post from Andolasoft.
Join 10,000+ others who get our weekly post with insider tips!.
Define what you want to develop?
It is one of the important things to look for before you start with the project. Such as on what project you are working?
Are you planning to hire web developers, mobile developers, or both?
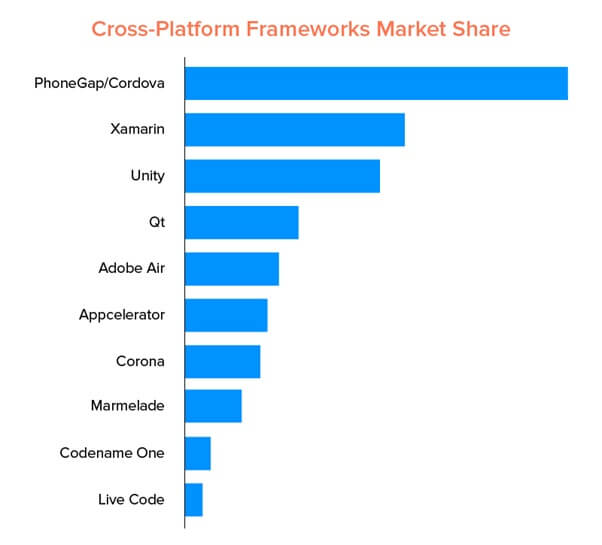
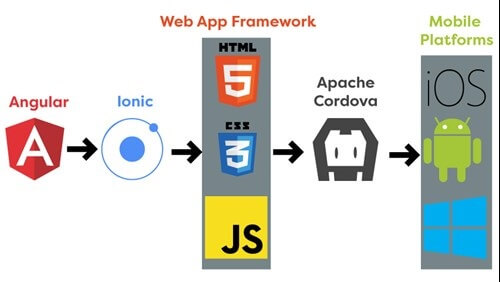
To develop a digital solution for the web and mobile you need a native tool.
It is important to deliver a solution that can run both on the web and mobile. You need a developer who should be knowledgeable on hybrid mobile application development techniques.
Looking at the viewpoint of mobile solutions, you are required to decide between iOS and Android.
No overlaps take place in the application development. An android developer cannot be expected to develop an extensive and native iOS application.
Apart from this, both the iOS and Android application development requires different SDK.
 (Source: uptech)
(Source: uptech)
Therefore it is important to find the platform in which you will get to run the application, before knowing about the process on how to hire a programmer for your startup.
Know your competitors and their products:
Once you decide on the platform, look for the existing solutions that work in the same field. To get a better solution and hire the perfect programmers for your startup, do proper research about your competitors.
The right solution is important to know before you hire a developer for your startup.
Once you prepare the solution, note down:
- It’s features
- What problems have to be solved?
- Who are your ideal customers?
- How are your competitors approaching your customers?
- Identify the issue and problem.
Once you get your answer to all your problems, it helps you to understand the solution that you want to build.
As you understand the requirements of the vital application, hiring a software developer process will become easier.
Then, you will get a clear understanding on what to ask the developer to understand his/her skill-set.
Define the application and how it works?
To get the right programmers for your startup, develop a how-to-plan to get the solution?
Create a rough draft and note down everything for the operational sequence and solutions.
You can also draft a UI and UX mock-up of the application. It is imperative to get a programmer and show them what you can expect while working with your startup.
You can create a user journey and show how you can expect your user to engage with your solution.
All this information is necessary while choosing a developer for your startup. The next step you can do is note all the features that you want in your MVP version.
It will help you to assist while taking an interview. Some of the default features that are necessary for every type of application are:
- Sign-up registration
- Contact
- Notification
- Profile Creation
Except this, there are many solutions that provide specific features that have to be noted down.
Define the Value Proposition of your product:
To know the value proposition of your solution you need to focus on three things:
- User Benefits
- Relevancy
- Differentiation
Developing a value proposition is imperative on both ends. If you are looking for a way on how to find a software developer for the end-user and startup.
Creating a value proposition will not make your solution look good. It will help in building real value for the customers.
Never miss a single post from Andolasoft. Join 10,000+ others who get our weekly post with insider tips!.
Therefore share a mission, Value, and vision with the potential developers that will help to resonate your perspective.
Understand what you are looking for?
You need to remember two things
- Software development is not the job of a single person.
If you hire a full-stack developer for the job, but a single person cannot execute all the work with perfection.
- Developing software is a no cut and dried for everyone.
It is important to identify the right developer and hire them for your startup.
Therefore, it is important to understand the profile, job description, and task requirements beforehand.
As there are different genres of developers, which becomes quite difficult in the hiring process. There are various subsets of developers. Some work in the backend and some work on the front-end.
Why Outsourcing is a Key Strategy to Prefer for a Startup?
When a startup faces difficulties in hiring the right developers, they should follow this major strategy of Outsourcing.
Outsourcing includes a variety of roles, niches and industries from sales and design to customer support and development. Some of the major reason to prefer outsourcing is:
Cultural Shift:
Most of the business and teams do not feel comfortable in working with the remote teams because of the time zone differences, various working habits such as working in remote locations. Since the Covid-19 pandemics employees have started working with defined goals and follow a certain agenda during their working hours. The teams are able to meet up the goals which supersedes all other expectations.
Fastest On boarding:
Many service providers are expertise and experienced and are available to get hired in a very short notice. It states that you get access to an experienced talent pool with demand and it reduces the efforts used in hiring, retaining and on boarding process. That is required but not needed for long term work.
Competitive:
With Outsourcing, the cost to hire a developer requires less time. Therefore, sourcing the right expertise for your project with competitive cost will save 2.5X cost on new technologies.
The service providers give proper training to their resources on all the new and emerging technologies which will provide many advantages.
What are the challenges in hiring a developer?
Here are major challenges in hiring the developers:
- New developers often hesitate with lots of backend customization.
- Difficulties in regular update with the information.
- No built-in backup systems.
- Slow loading page due to external plugins.
- Worried about the security holes for hacking
“Hiring the right tech team in the early stages of your startup is potentially going to be one of the cornerstones of your success. If you’re not a founder who is experienced in tech, it can seem almost insurmountable. However, you have to put in the effort into taking the correct hiring decisions because this is one thing you have to get right.” -Paul Graham, Founding Partner of Y Combinator
(Source: flexiple)
Solution of Hiring a developer for your startup:
Globally start-ups companies are facing major challenges in developing world-class products and applications which are loved by their users and they get hooked to it.
Therefore by hiring a dedicated developer will provide you with many benefits such as:
- Dedicated developers: You can hire dedicated developers that are highly skilled and expertise in developing applications. Hiring dedicated developers might be difficult therefore you can take the help of professional web and mobile application development services like Andolasoft, who offer high quality development services.
- Risk Mitigation: When you get to hire an experienced dedicated development team for your dream project, they get all the things done by identifying the risk regarding transitions and operations. You don’t have to worry about doing things all by yourself that you don’t know how to do. Therefore hiring a development team will help you deliver risk-free results.
- Access to many skills: As certain projects need certain skills. When you hire a team of developers, you don’t have to carry the burden all by yourself. You get access to get broader skills, expertise, knowledge, and solutions to build the product.
- Sure result: If you hire a development team, they follow the best practices to build a product. This results in improving productivity right from the beginning of the project. Likewise, when the team has proven experience in developing similar projects, you are assured of the outcome of your project.
Where to look for the Developer?
You will get your software developer at a specific place. A lot of hiring agencies and online platforms are there from where it became easier to hire a developer even for a startup company.
According to a CB Report- 23% of the startup companies are failing because of their inadequate team. Also, working alone on the development process will take 3.6x times longer to make it successful.
Consider these two aspects before you hire developers for a startup. It states that a single person cannot work alone and if you have a team then it turns out to be good.
You can get your Software developers through offline and online modes. Various job portals and social media platforms have become an efficient mode to find your required and dedicated developers.
You can also get your developers offline through meetups, co-working spaces, hackathons, and various other platforms.
To move forward, you need to understand the importance of a software developer for your startup.
Your digital solution is your dream, and you have worked day and night to gather enough resources to fulfill that dream.
So, you cannot share your dream with just anybody. No! You need to implement the most comprehensive hiring structure for a startup.
Why Andolasoft Developers for your next application development?
If you are finding it difficult to get a developer for your project, I will recommend you to go with Andolasoft developer. Andolasoft is well known for its faster and professional service in web and mobile application development. However, here are some key points on why to choose Andolasoft developers:
- High-quality Coding: Our developers follow strict guidelines to maintain coding standards to provide clean and secure applications.
- In-time project delivery: Our dedicated developers deliver the project on time and within budget
- Billing transparency: Our development process is fully controlled using the right tools, whistles, and bells.
- Cost-Effective: Our developers managed to provide the best turn-around time for our customers in the US, that gives you satisfactory performance within the value for your money.
- Experienced developers: Our dedicated developers are very much experienced and professional in delivering quality service to the customers.
I’ve worked with the team at AndolaSoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas
LEARN MORE
Conclusion:
There are so many options available to hire developers for your projects. From startup to enterprise business owners, you should do the proper research and analysis before hiring any developer for your web and mobile application. Hiring developers as per your business requirement is not a cup of tea with your comfort zone.
Outsourcing application development is the best option to get highly experienced developers and trusted business partners. For that you need to create a checklist on the above points and based on your business requirements. Andolasoft is one of the best web and mobile application development company to hire dedicated and experienced developers as your trusted partner.
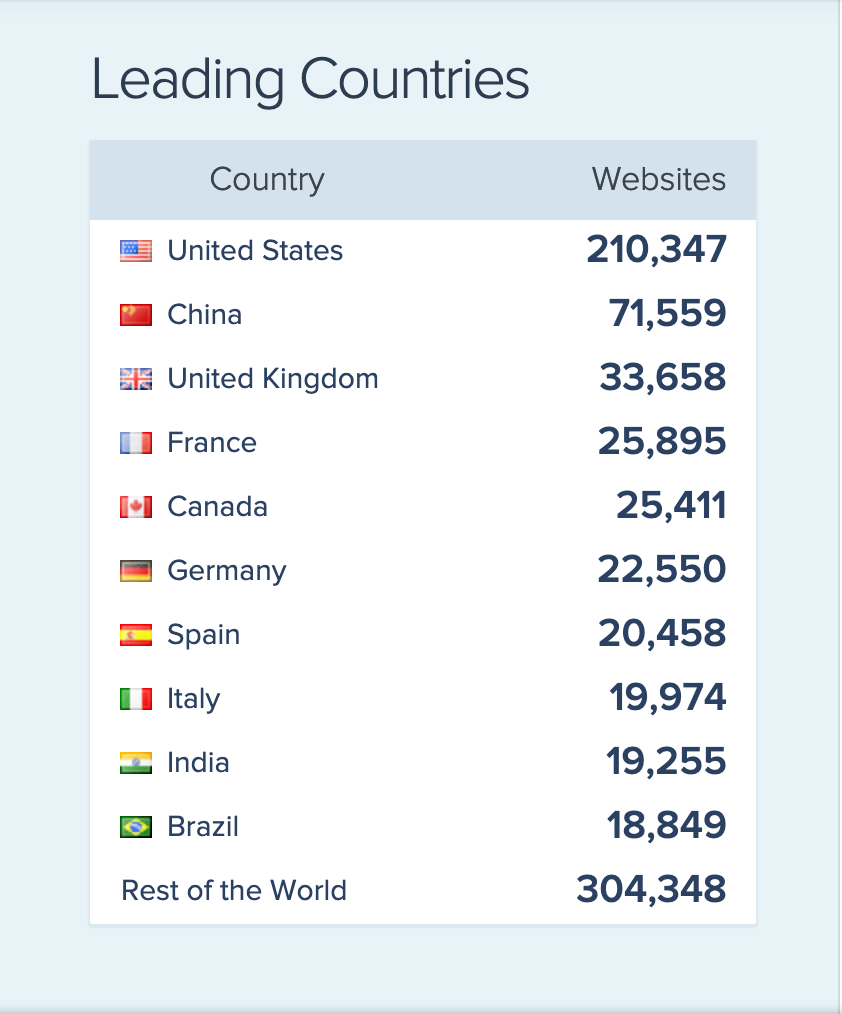
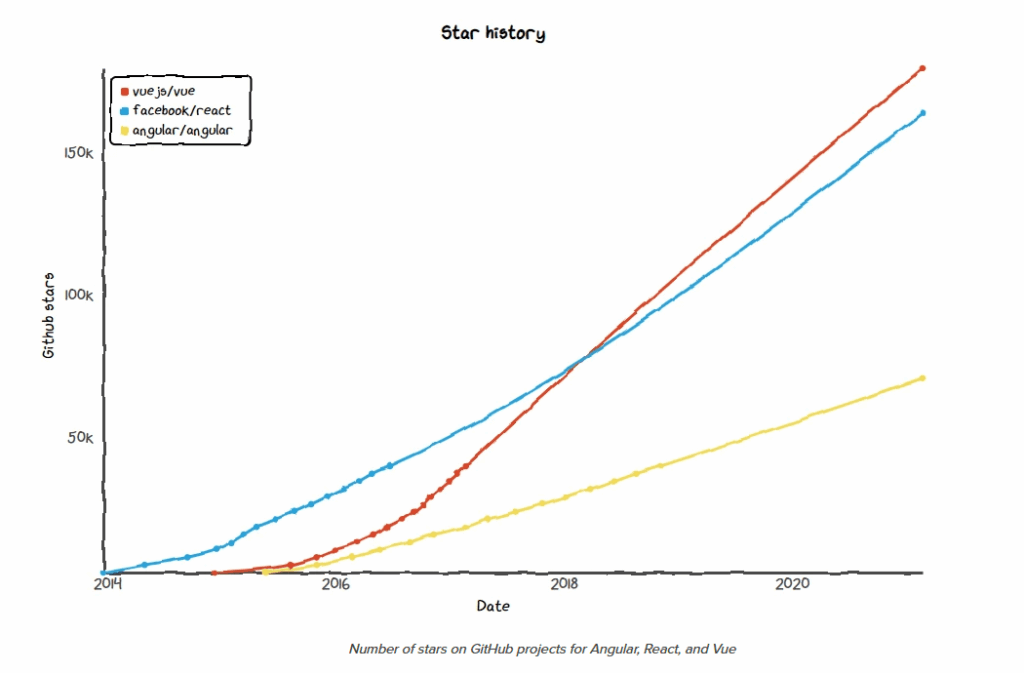
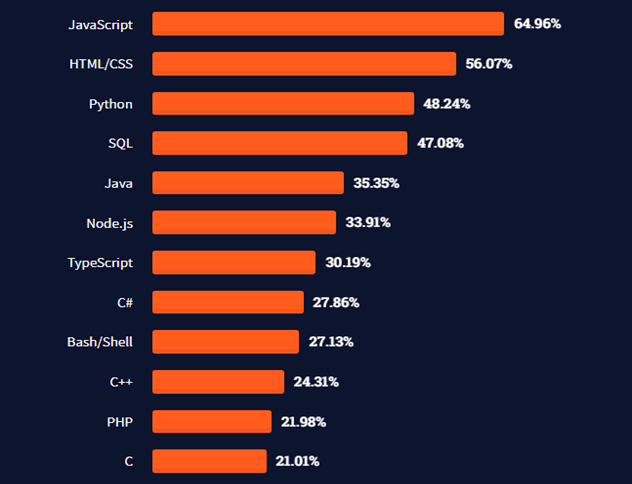
 (Source: https://insights.stackoverflow.com/survey/2021#key-territories-country)
(Source: https://insights.stackoverflow.com/survey/2021#key-territories-country)





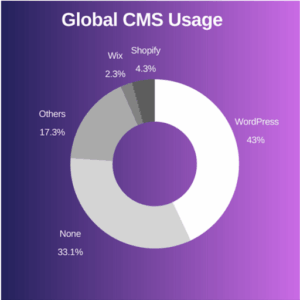
 (Image source: siteefy.com)
(Image source: siteefy.com)