Choosing a front-end development framework and library won’t be that easy. Out of two popular JavaScript frameworks and library called Angular and React – which one will be the best choice for your existing or next project?
Each of them has special offerings, making it difficult for you to choose one from them.
Whether you are a newbie developer looking for where to invest, a freelancer finding the right framework for an upcoming project, or an enterprise-level architect working on the company’s strategic vision, Angular vs React comparison is a must.
It is more likely to benefit you by bringing out all differences from a professional point of view.
Let us be frank that, the best choice among React and Angular can’t be upright. It considers many factors to decide which technology is less or more suiting your development environment and purpose.
Since there is no direct answer to the question “React vs Angular – which one is best”, you will have something different in this post.
You will have detailed comparison between Angular and React, showing you how to tackle the issue of comparing any two JavaScript frameworks in the most structured way and conclude the best based on the findings.
Key Pointers For Technical Comparison
Before selecting any of these two tools, you should find the answer to two easy questions: “Can it be a good tool independently?” and “Will it go well with my purpose?”
Neither of the answers will give any hint if considered individually, so you need to consider them both for a choice. Well, the above two questions might contain a whole lot of other small questions in each, so let’s discuss about them.
Questions asked about the goodness of the tool individually:
- How mature or reliable is it and which vendor’s product is it?
- How advanced are the features it has?
- What language, components, and patterns it uses?
- What frameworks and tools are associated with it?
Questions for Self-observation:
- How comfortable will I and my teammates be learning this tool?
- Does it fit well with my project development?
- What does the personal experience of the developer say about this framework?
With all these questions, you can judge the efficacy of any tool, and they will play a part in comparison of React and Angular here too.
Another important point to keep in mind is it is unfair to compare React to Angular, since React is just a JavaScript library whereas Angular is an advance, feature-rich open-source framework.
To equalize, we’ll speak on some of the JavaScript libraries that are widely used with React.
Maturity Level – A Key Point For Consideration
Another key consideration for a qualified developer is to go for the perfect balance between tested, tried approaches and assessing new cutting-edge technology. As a standard rule, you need to be cautious when choosing a tool that is not matured enough due to some issues:
- The tool can be old-fashioned and unreliable.
- The vendor can abandon it all of a sudden.
- There may not be adequate knowledge base or a strong community to support you at the time of need.
- Angular was launched in 2009, but React was launched by Facebook in 2013. As far as choosing the more mature tool between these two, developers can feel confident about using them both. However, React features as the most preferred tool for developers with a larger number of downloads than its Google competitor Angular.
To summarize, neither React nor Angular is ahead with a great margin when it comes to maturity level.
You can’t make any decision based on this sole factor rather you need a few more technical factors to consider and compare before picking one to use in your case. In brief, the React vs Angular comparison should be more technological.
React At A Glance
React or ReactJS, whatever you are comfortable calling it, is a JS library useful in building User Interface (UI) components and their variants. It supports both front-end and server-side development.
React is normally used for managing the mobile or web apps’ view layer. It also enables you to build reusable UI components in different sections of the application.
It is presently one of the favorite JS libraries with a solid knowledge base and a vast community to support users.
React is a product of Facebook and mostly used in its internal projects, such as WhatsApp, Instagram etc. It is a library which has been accessible since 2013, so there is no question of it being new in the industry.
React has also won star ratings on GitHub for its popularity.
Use of React in Companies – Uber, Airbnb, Netflix, Atlassian and Dropbox.
Angular At A Glance
Angular was introduced to users by Google in 2016, proving it to be a little younger than React, but you shouldn’t take it as completely new to the industry.
It is a fully-featured JS framework useful in creating single-page as well as dynamic web applications. Angular also follows the MVC structure.
Another plus point of angular is that it gives developers the freedom to clearly and briefly express the app’s components with the use of HTML-based template syntax.
Angular has been used in hundreds of Google related apps such as Google Analytics, Firebase Console, Google Cloud Platform, Google Express, and more so far.
It is known for providing users with a lot of consistency and supporting them with its huge community of OS developers.
Use of Angular in Companies – Forbes, VMWare, Upwork, and others.
Background Of React JS
- Jordan Walke created React in 2011 and FB released it to the public in 2013 May.
- React 16.8 is the latest version released on Feb16, 2019.
- React Fiber is the current architecture deployed in its Core Algorithm.
Background Of Angular
- Google launched AngularJS in 2010.
- The 10.0 version which is much shorter than earlier released versions of it, has new features and could be downloaded from GitHub.
- The 10.0 version was made available on June 24, 2020.
- The 10.1.0 version was launched on Sept 2, 2020.
React Vs Angular – Main Points Of Difference
- React is a JS library allowing you to create UI components, whereas AngularJS is a structural platform/framework effective in the development of dynamic and single-page web apps.
- React follows Virtual DOM concept whereas AngularJS follows MVC architecture.
- React uses JavaScript language whereas Angular uses both Typescript and JavaScript language.
- React has scope to include an external JavaScript library to the source code while AngularJS does not have scope for the same.
- React needs additional tools for testing and validating a project in all possible ways whereas AngularJS can accomplish the same with just one tool.
Features & Functionalities
It is universally known that React has less out of the box features than Angular. However, it can be boon or bane, based on how you take it.
Some important features are common in both of these frameworks: components, two-way data binding, and framework-agnostic approach.
Out-Of-the-Box (OOTB) Features Of React
- Simple to write functional components or React Lifecycle Hooks for creating class-based components.
- It uses JSX, an XML-like syntax in place of classic templates that goes well with JavaScript.
- Flexibility to pick and use third party libraries for routing, HTTP calls etc.
- Cross-site scripting (XSS) protection
- Improved performance with lazy loading of react components through code splitting.
- Additional utilities for unit-testing
- Error catching boundaries
- Managing the state with the use of set State and use Reducer hooks
Out-Of-The-Box (OOTB) Features Of Angular
- UI and Business Logic Separation
- Built in DI (dependency injection) framework
- Templates that are based on HTML elements with Angular directives
- Calls lifecycle hooks to create class-based components
- Angular routing library, installed from @angular/router
- Sends Ajax call requests to server using @angular/common/http
- Building Angular forms using @angular/forms
- CSS encapsulation for controlling component styles
- XSS attack protection
- Router allows lazy loading of the code splitting module
- Test runner, test framework and Angular utilities for unit-testing
When React Can Be A Perfect Choice?
React will be the right framework to choose for your app development in the following cases:
- You want to develop an app accommodating many events (Multi-event app).
- Your app development team is familiar in CSS, HTML, and JavaScript.
- There is demand for a custom branded app solution.
- Share & reuse components from your app project.
When Angular Can Be A Perfect Choice?
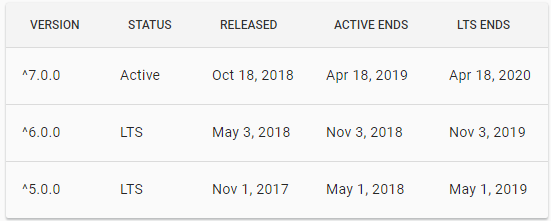
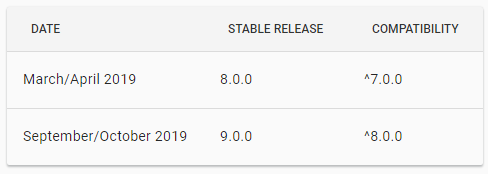
Angular versions differ from each other in features. 5 and 6 versions have backward-compatibility packages with Angular 2 and 4 versions.
The newest versions, such as Angular 5, 6, 7 and 8 come with upgraded features to accelerate the development process and cut down costs.
The version 5 that will be the right framework to choose for your app in the following cases:
- You need ready-made technical solutions for greater productivity.
- You look for a large scale, feature-enabled app
- Your team of developers has got expertise with C#, Java, all earlier as well as the latest versions of Angular
- Complexity in apps varies from low to medium level.
React Vs Angular – Feature-Wise Comparison
| Features |
React |
Angular |
| Type & Age |
React is a popular JavaScript library, and is an older platform in comparison with Angular. |
Angular is a comprehensive framework/toolkit and younger than React. |
| Integration of 3rd party libraries |
3rd party libraries can be integrated with React js. |
Angular does not need integration as it is a full-fledged solution in itself. |
| Learning experience |
It is relatively easier to learn in comparison to Angular. Learning React may get difficult when augmented with Redux library. |
It may not be easy to learn Angular for starters without extensive training. |
| Community Help/support |
Wider community support is available for React users on GitLab and GitHub. |
Angular boasts reliable community support. |
| Installation/set up time |
It takes more time to install React. However, this framework is quick in creating apps and delivery of projects. |
Angular is quick to install but may add to programming time which causes a delay in project delivery. |
| Finest feature |
It allows users to pick the architecture, tools, and libraries, for building an app. |
It does not offer users freedom like React. |
| Data binding process |
React facilitates one-way data binding, making it difficult to change Ul components without changing the subsequent model state. |
Angular, in contrast, paves the way for the model state to change automatically with the use of the two-way data binding process. |
| Code Testing & Debugging |
It could not perform different kinds of testing without the use of different tools. |
A single tool is enough to test and debug an entire Angular project. |
| Documentation Pace |
React documentation is comparatively faster even while getting regularly updated. |
Angular documentation is not as fast as React due to the continuing development and enhancement. |
| Updates Interval |
Simple and quick updates in React because added scripts help migrating to the latest version. |
Angular brings updates in every 6 months, which buys some time to do necessary research and changes for migrating to the latest version. |
| Usage |
This framework works if you need to create web apps, Native apps or hybrid apps. |
This platform suits when you like to create a single page app and mobile applications. |
| Best for |
Advanced web development and native apps rendered for iOS and Android devices. |
Large-scale, feature-enabled applications. |
| Architecture/Model |
It follows the Virtual DOM concept. |
It follows MVC model (Model View Controller) |
| Written in Language |
JavaScript |
Typescript |
| Preference in Language |
JavaScript XML -JSX |
TypeScript
|
| Examples of Real-Life Use |
Facebook, Netflix, , Pinterest, Instagram Uber Technologies, etc. |
Wepay, Auto Trader, Beam, Streamline Social, Mesh etc. |
| Template |
Supports JSX, common JS and (ES5/ES6) |
Supports HTML and TypeScript |
| Abstraction Principle |
Strong |
Medium |
| Github Star Ratings |
126K |
46.6 K |
| Javascript library inclusion in the source code |
High Chance |
No Scope |
| Limitation |
React enables you to freely choose your options without degrading performance. |
The sensitivity of Angular as a framework prevents you from using a large app structure. |
| Management of Code Base |
With React, you can manage the code base in your preferred format. |
Angular is available with ready-made JS elements, making code base management easier elements. Due to its vendor, you may face priority and naming collisions. |
| Forking |
30.3 K |
48.2 K |
Conclusion
React and AngularJS would be great choices with regards to single-page app development. Both of them have their own bad and good sides. It’s difficult to get a clear-cut answer on which platform you should choose.
After all, the comparison is not done here in any specific perspective. There might be times when you come across statements like AngularJS is better than React and vice versa. The final choice is something you will have to do on your own.
Regardless of the personal opinion of your developer friends and colleagues on React Vs. AngularJS, you should make a choice based on the size, complexity, features, functionality, and usability of your project.
Andolasoft is an awarded ReactJS development company. We are experts in top-rated ReactJS App Development service delivery. So, bring us your app idea and talk about hiring a ReactJS developer today!!











 The Architecture of Angular
The Architecture of Angular