With the rapid growth in the use of smartphones, the mobile market is shooting up. Many companies are coming up with new ideas to develop gaming mobile applications in android and iOS. So companies are searching for a well-experienced app development company to convert their ideas into an engaging game app to blast in the market.
I understand, you have awesome ideas to develop mobile games but don’t know how to make them successful.
In this article, I will share the best tips to select the right mobile game app development company and the list of top mobile app development companies.
Before that let’s have a quick look at the below information,
Number of smartphone users on a global basis –
 (Source – mordorintelligence.com)
(Source – mordorintelligence.com)
Gaming market growth by regions –
 (Source – mordorintelligence.com)
(Source – mordorintelligence.com)
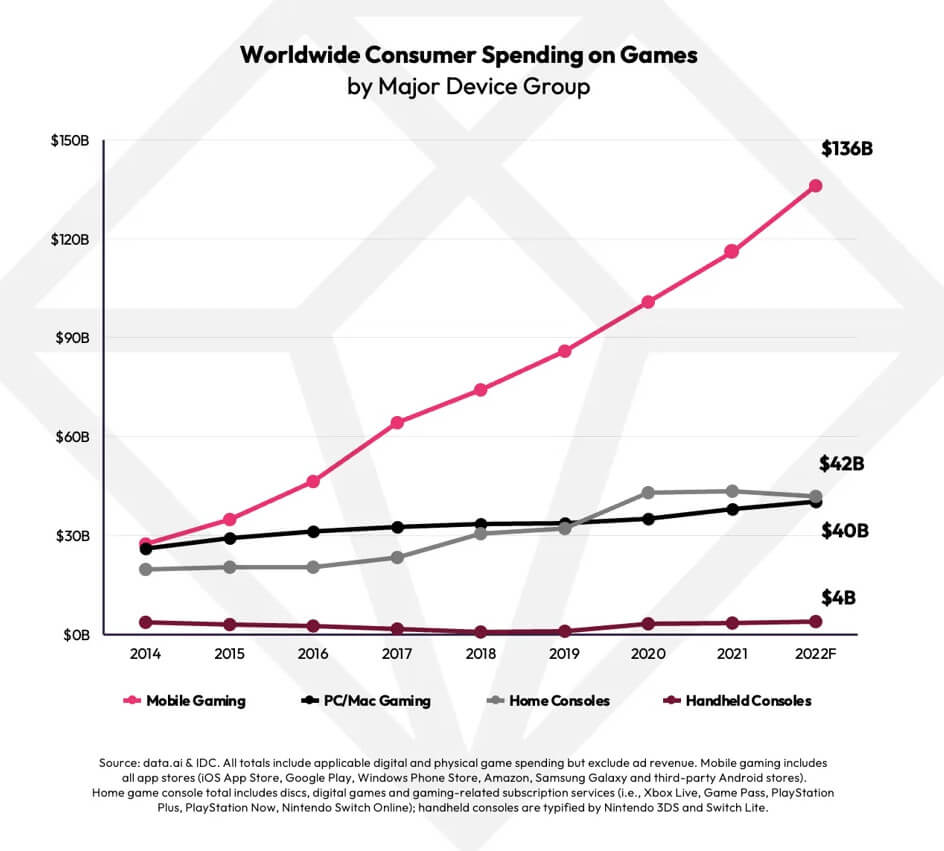
Worldwide consumers spending on games –
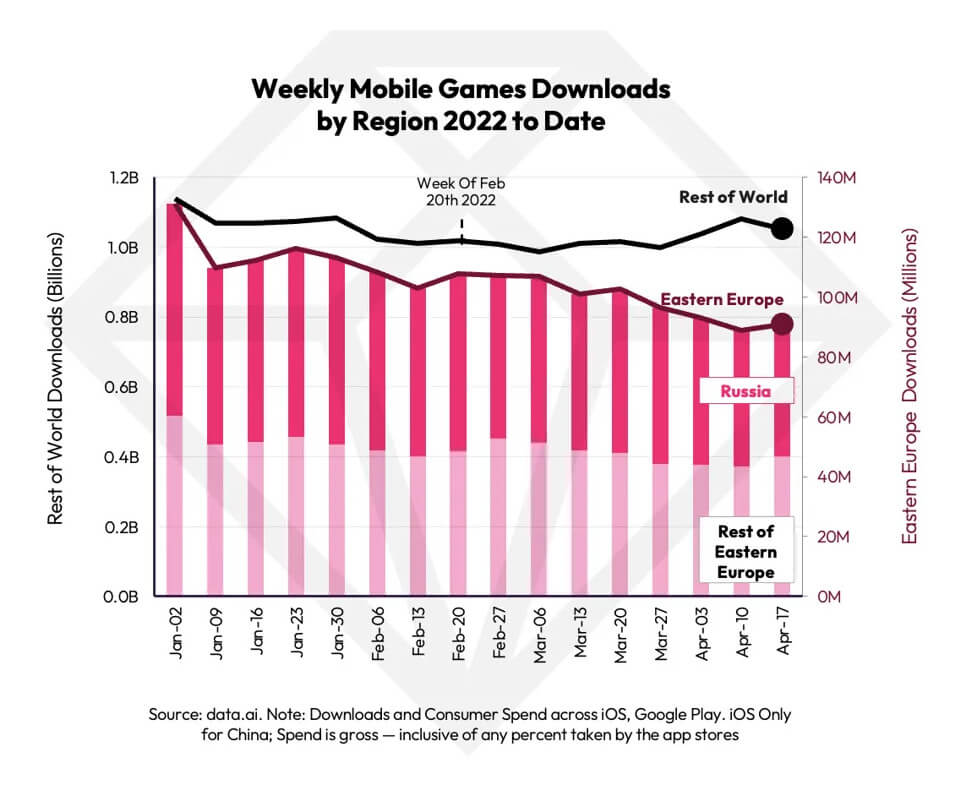
Weekly mobile games downloads by regions –
(Source – sea.mashable.com) (Source – sea.mashable.com)
(Source – sea.mashable.com)
Here are the tips to choose the right mobile game app development company,
1. Experienced Company with a dedicated mobile app developer
It’s always important to consider the industry experience of a company’s in-game mobile app development. Developing innovative, engaging, and fun games is not a small task for mobile app developers. Technology expertise and creative thinking are much needed for the desired output. One experienced company with dedicated mobile app developers can deliver quality solutions on time. Also, you need to check and consider the market reputation and customer reviews of that company.
2. Mobile Game Development Portfolio
Before going for consultation or hiring a mobile app development company you need to check the services they are offering and what they have done in the near past on game mobile app development.
Typically, a good game development company offers a wide range of services for android, iOS, and hybrid platforms. They must be familiar with developing various types of games like playing, adventure, family, puzzle games, action educational games, and many more.
Andolasoft has developed a Christmas tree puzzle game by our android developers. Your kids would like it for sure!
3. Comprehensive Mobile App Development Process
A smooth and comprehensive development process is another point of consideration when choosing the right game mobile app development company. You need to check each and every step of your development and app developers must include you in every stage so that your idea can be implemented in the right way. The app development company or the developer must be comfortable discussing each and every step of your app development from scratch to the app launch.
4. Quick Turnaround and Development Cost
We understood every good thing needs time to shape up but mobile app development should be a faster and quick turnaround to avoid market competition. The faster you complete and launch the app in the market the more there is a chance of generating more revenue. So you should discuss the same at the beginning and they should commit to going with a fast turnaround, without compromising on quality.
Andolasoft is a leading web and mobile app development company offering custom app development services at a cost-effective price. It has long experience in developing and delivering world-class mobile application development solutions that empower your business, and enhance your business growth. Its dedicated mobile app developers are familiar with developing mobile apps using AI and ML technologies. They develop user-friendly and custom mobile applications on iOS and Android platforms and also have expertise in developing cross-platform mobile applications in platforms like Flutter, Xamarin, PhoneGap, etc.
Andolasoft has developed so many gaming apps and the Christmas tree puzzle is one of them
Conclusion:
Mobile games have higher market value but the development is a little challenging. The game industry has changed a lot to bring innovative, engaging, and unique games to the market to generate more revenue. So developing a game mobile application needs unique and high-tech skills to develop the app according to the market demand and satisfy the customers. At Andolasoft we have highly skilled dedicated mobile app developers to develop your game mobile application in different categories. Hire Us now