WordPress is the most popular CMS platform powering millions of websites across the globe. It enables businesses and individuals to create dynamic and engaging online platforms. However, simply setting up a website is not enough as you need ongoing support and maintenance to ensure its success. In this blog, we will delve into the significance of WordPress support and maintenance.
We will highlight the key reasons why it is essential to maintain long-term health and performance of the website.
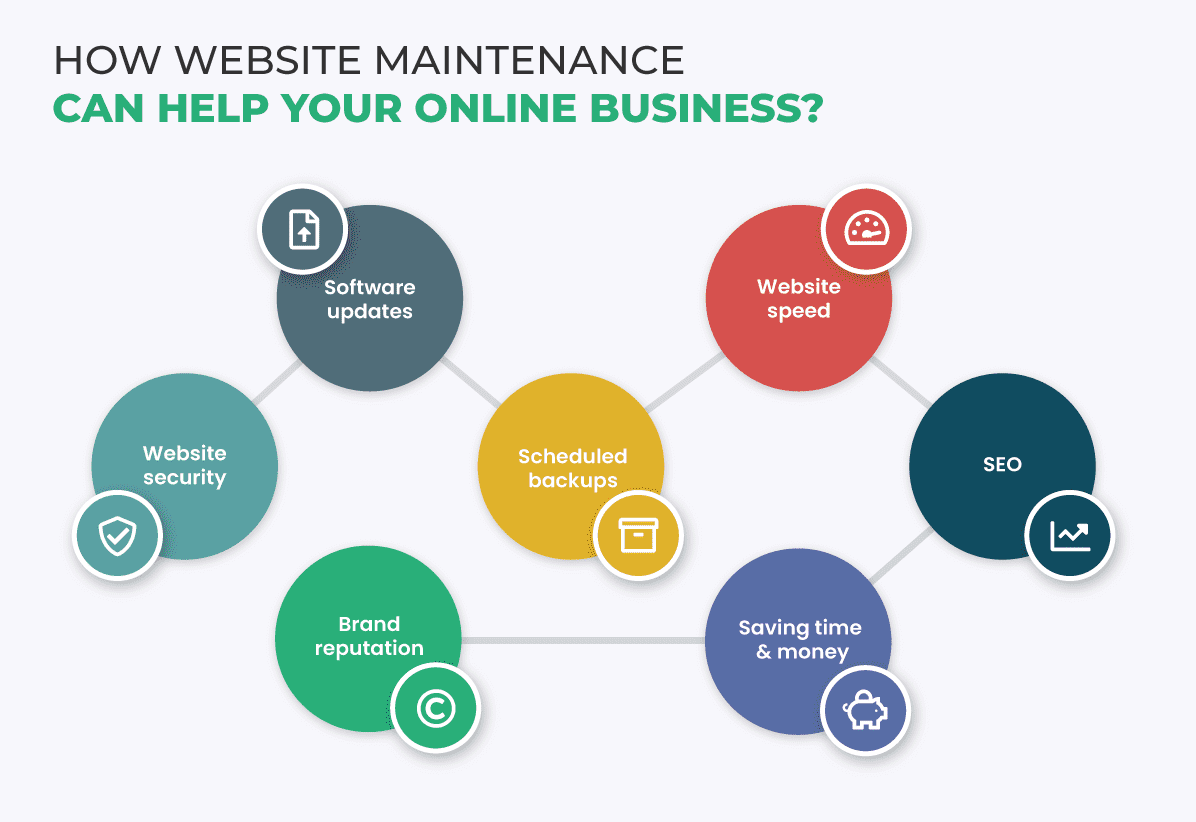
Enhancing Website Security
One of the most critical reasons for investing in support and maintenance is ensuring the security of your website.
Being an open-source platform, it can be vulnerable to security threats if not properly managed.
Regular updates for the WordPress core, themes, and plugins are essential to patch security vulnerabilities and protect your website from potential hacking attempts and malware infections.
A dedicated support team can monitor security issues proactively, thereby preventing breaches and safeguarding sensitive user data.
Ensuring Optimal Performance
Website speed and performance are vital factors that influence user experience and search engine rankings.
Slow-loading websites lead to high bounce rates and dissatisfied visitors.
WordPress maintenance services focus on optimizing various elements like image sizes, caching, and code to ensure that your website loads quickly and efficiently.
A faster and more responsive website not only pleases your users but also positively impacts SEO, leading to improved search engine rankings and increased organic traffic.
Regular Backups for Data Protection
Data loss is a nightmare scenario for any website owner. Accidents happen, and websites can experience technical issues or even cyber-attacks that may result in data loss.
Regular backups of your website’s files and database are crucial to ensuring data protection and quick recovery in case of emergencies.
With proper maintenance, you can rest assured that your valuable content and business data are safe and can be easily restored if needed.
Continuous Content Management
Keeping your website’s content fresh and up-to-date is essential for engaging your audience and maintaining relevance.
WordPress support and maintenance services offer content management assistance, therefore ensuring that your website’s information is always accurate and timely.
From adding new pages to updating existing content, a dedicated support team can efficiently manage your website’s content, moreover allowing you to focus on your core business activities.
Proactive Issue Resolution
Websites can face various technical issues and glitches over time. By availing WordPress support and maintenance, you can have a team of experts continuously monitoring your website’s performance.
This proactive approach allows them to identify and resolve potential problems before they escalate and affect your website’s functionality or user experience.
Hire WordPress maintenance service providers who have the skills and expertise to keep your website updated and relevant to the changing market needs.
Never miss an update from us. Join 10,000+ marketers and leaders.
Timely issue resolution helps keep your website stable, reducing downtime and minimizing any negative impact on your business operations.
What are the Top 20 WordPress Support and Maintenance Services?
- WordPress Core Updates:Regular updates to the latest version of WordPress to ensure security patches and new features are implemented.
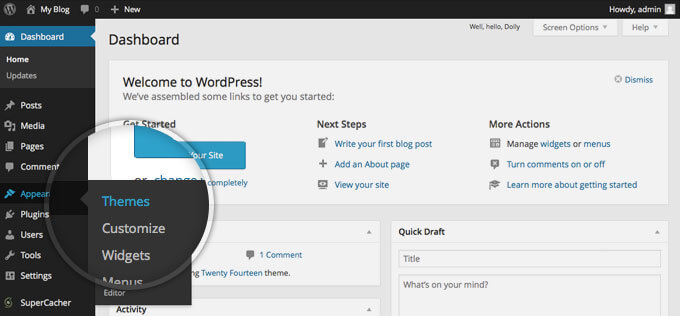
- Theme Updates:
Updating themes to the latest versions for improved functionality and security. - Plugin Updates:
Regularly updating plugins to ensure they are compatible with the latest version and secure from vulnerabilities. - Security Monitoring:
Continuous monitoring of the website for potential security threats and immediate action in case of any suspicious activities. - Malware Scanning and Removal:
Regular scans to detect and remove malware from the website as much as needed to maintain a secure environment. - Backup and Restoration:
Regular backups of website files and database to ensure data protection and the ability to restore the website in case of data loss. - Performance Optimization:
Fine-tuning website elements like caching, image compression, and code to improve site speed and overall performance. - Database Optimization:
Regular optimization of the database to henceforth maintain efficiency and reduce website loading times. - Content Management:
Assistance with adding, updating, or removing website content, likewise including pages, blog posts, images, and multimedia elements. - Broken Link Checks:
Regularly scanning the website for example checking broken links and fixing them to improve user experience and SEO. - SSL Certificate Management:
Ensuring the SSL certificate is up to date and valid for a secure browsing experience. - Spam Protection:
Implementing measures to protect the website from spam comments and form submissions. - Website Security Hardening:
Strengthening website security through measures in addition disabling directory listing and securing access points. - Site Migration Assistance:
Help with transferring the website to a new hosting provider or domain. - SEO Optimization:
Implementing SEO best practices therefore improving website visibility and search engine rankings. - Performance Analytics:
Monitoring and analyzing website performance metrics in any event to identify areas for improvement.
What are The Top 10 Benefits of Hiring Professional WordPress Support and Maintenance services
- Enhanced Security:
Professional maintenance services implement robust security measures, additionally regularly updating WordPress core, themes, and plugins, and conduct security scans to protect your website from cyber threats and hacking attempts. - Regular Backups and Data Protection:
Scheduled backups ensure that your website’s data is safe and can be quickly restored in case of data loss due to technical issues or cyber-attacks. - Improved Website Performance:
Maintenance experts optimize your website’s speed and performance, consequently leading to faster loading times, reduced bounce rates, and better user experiences. - Proactive Issue Resolution:
Monitoring and regular checks allow the maintenance team to identify and address potential issues before they escalate, minimizing downtime and disruption. - Time and Resource Savings:
Outsourcing maintenance tasks to professionals frees up your time and resources, therefore allowing you to focus on your core business activities. - Expertise and Knowledge:
Professional maintenance services have skilled WordPress developer with extensive knowledge of WordPress, ensuring that your website is handled by experts. - Customization and Flexibility:
Maintenance plans can be tailored to suit your website’s specific needs, therefore ensuring you get the services that align with your requirements. - Reliable Website Uptime:
Ongoing monitoring and quick troubleshooting lead to improved website uptime, certainly making your site is accessible to visitors at all times. - SEO Optimization:
Expert WordPress developers can implement SEO best practices to enhance your website’s visibility in search engines, additionally leading to increased organic traffic. - Peace of Mind:
Knowing that your website is in the hands of professionals who are handling its security, performance, and updates gives you peace of mind, allowing you to focus on growing your business.
Top Stats and Trends on WordPress Support and Maintenance Services
- WordPress powers over 40% of all websites on the internet, consequently making it the most popular content management system globally.
- There are more than 58,000 free plugins available in the official WordPress Plugin Repository offering a wide range of functionalities to enhance websites.
- Users have access to thousands of free and premium themes, allowing them to customize the appearance of their websites.
- In a survey, 61% of hacked WordPress websites were found to be not running the latest version of the CMS or its plugins, undoubtedly highlighting the critical role of regular updates for security.
- The global market is expected to witness substantial growth and is projected to reach over $1.3 billion by 2026.
- Mobile devices account for more than 50% of global web traffic. Maintenance services therefore emphasize mobile responsiveness to cater to the growing mobile user base.
- 53% of mobile users abandon a website if it takes longer than three seconds to load. Website maintenance focuses on performance optimization to improve user experience and reduce bounce rates.
- There is a steady increase in demand for support and maintenance services, which is certainly driven by the growing number of businesses establishing an online presence.
- On average, an hour of website downtime can cost small businesses up to $10,000. Therefore timely issue resolution and uptime monitoring are crucial for businesses relying on their websites.
- CMS websites experience around 90,000 cyber attacks per minute, which significantly underscored the need for robust security measures and ongoing monitoring.
- The rise of remote work has fueled the demand for its maintenance services, furthermore businesses seek remote support for managing their online assets.
Conclusion
WordPress support and maintenance are vital aspects of managing a successful website. From ensuring security and data protection to optimizing performance and user experience, regular maintenance enhances your online presence and helps you stay ahead in a competitive digital landscape.
By availing professional services, you can entrust the technical aspects of your website to experts, freeing up your time to focus on growing your business.
Staying informed about the latest statistics and trends in maintenance enables you to make informed decisions, ensuring a smooth and successful website for your audience.
Andolasoft is one of the leading providers of WordPress support and maintenance services. Get expert solutions to keep your website up-to-date and secure.
Are you looking for a WordPress developer
From ensuring security and data protection to optimizing performance and user experience, regular maintenance enhances your online presence and helps you stay ahead in a competitive digital landscape.
By availing professional services, you can entrust the technical aspects of your website to experts, freeing up your time to focus on growing your business.
Staying informed about the latest statistics and trends in maintenance enables you to make informed decisions, ensuring a smooth and successful website for your audience.
FAQ
1: Can I handle WordPress maintenance on my own?
A1: While some aspects of maintenance can be managed by website owners, professional services provide a comprehensive approach and save time and effort.
2: How often should I back up my WordPress website?
A2: It’s recommended to perform daily or weekly backups, chiefly depending on how frequently you update your content.
3: Are WordPress maintenance services expensive?
A3: The cost varies depending on the level of service and the size of your website. However, it is a worthy investment to protect and optimize your online presence.
4: Will regular maintenance impact my website’s performance?
A4: On the contrary, regular maintenance enhances performance and improves user experience by ensuring smooth functionality.