With the growth in digitalization and the expansion of user-centered design, UI (user interface) design continues to evolve. Companies like Apple and Google tend to lead in technological advances when it comes to UI/UX. New technologies are continuously being introduced for consumers to enjoy new applications with advanced features.
When talking about trending UI design trends, one cannot ignore how design has evolved over time. User experience is what any recent application thrives on so it’s important that your app provide an intuitive experience without any difficulty while also maintaining a pleasing appearance.
To build a successful product today, you have to get customer feedback early on in order to iterate through prototypes until you achieve the correct design.
With this post, we’ll focus on the latest UI trends that would be relevant for mobile app designers. This article is also very useful for web developers who are looking to understand what’s next in terms of UI/UX design.
-
Minimalism Is the New Trend
Minimalism is the new trend in UI design because it presents a clean, fresh feel to users by utilizing white space and removing any non-essential elements. If done correctly, this results in an engaging user experience with beautiful graphics and captivating content.
The minimalist design also helps users to save time while accessing the websites or apps, which results in a faster loading speed of pages. It can be seen in almost all major popular websites such as Google, Microsoft, and Apple.
Their web pages are simple yet functional since it allows us to navigate easily through their menu bars. They also tend to adopt a flat look for their webpage just like other companies such as Uber, Reddit, and Facebook.
-
Voice UI and AI technology
As voice recognition becomes more sophisticated with artificial intelligence technology, voice UI and AI technology will play a key role in user interface design. In the future, people will be able to access information simply by speaking.
In some apps or websites such as Amazon Echo and Google Home, they have minimal visuals because most of the outputs are spoken words response while additional images support is provided through screen displays on Amazon Fire Tablet and video tutorials on YouTube for Amazon Echo.
Voice command helps us to reduce time in performing certain action since we do not need to type anything while at home or in a noisy surrounding area with others who can hear our commands easily.
You can also search for restaurants nearby with voice commands since there is no need to type when your fingers are dirty from cooking (or probably super greasy).
Both Amazon Echo and Google Home can provide helpful information like weather, traffic updates, etc. so you no longer need to go online to check it.
-
Immersive 3D Visuals
Immersion is probably the first thing UX designers are looking for. Virtual reality design with VR headsets is the new trend in this industry. Even if you don’t have a VR headset, immersive motion graphics with engaging motion elements will make your digital product stand out from the crowd.
One of these motion elements is parallax scrolling which allows creating a unique user experience with dynamic backgrounds, objects, etc. It adds depth into a flat design that makes it more appealing to users.
As the name suggests, immersive 3D visuals are images that really make you feel like you’re in the scene; they pop out at you!
They make use of physics-based rendering which simulates realistic lighting and shadows (so it’s not flat), enabling objects like buildings, trees, cars, etc. to cast reflections of light onto each other as though they were part of a real environment.
-
Mobile-First Approach
With more people owning smartphones than feature phones, it’s become clear which should be prioritized first by app designers.
Designing for the mobile-first ensures that your design is pixel perfect and that it looks great on both small-screened devices as well as larger ones. This is to ensure your target audience can access your app no matter what device they’re using to do so.
The mobile-first approach is always used as a base because it’s the most popular platform nowadays.
Since all UI Design Trends have to be responsive, you can save some time if your design starts from a mobile layout rather than an already finished desktop version which means designing with only one screen resolution in mind instead of many different ones.
-
Storytelling
The future of UI is content, and storytelling plays an important part in drawing attention to it. Companies like Airbnb and Giphy are already showing off their rich content that drives home their product’s value proposition – even when there isn’t much action happening on screen.
The key here is to use your copy effectively: don’t ignore minimalism altogether! Beautiful typography and subtle animations help draw attention to the text and improve its legibility so the user can easily digest it.
Using stories within an interface or product enables users to quickly understand its purpose because you are explaining the value of it through a narrative, not just presenting them with buttons, forms, etc. The story doesn’t have to be necessarily about the product itself, but an example of how it could make users’ lives easier.
-
Unique Illustration and Animation
Who said illustration and animation are only suitable for product landing pages? Recently, more interfaces start to adopt these elements into their work by incorporating unique vector illustrations with cute characters, appealing texts, or elegant swipe animations. This trend gives users a friendly feel that differentiates it from corporate design, but still carries the professional tone of the business.
Bonus Point: Negative Space
Although the concept of negative space is only widely used in graphic designs, web designers are now paying more attention to this technique, especially when presenting information.
Negative space can make your UI look clean and stylish with fewer elements crowded on the screen. It also helps strengthen the visual hierarchy, making important parts stand out easier. These are just some of the newest trends you need to know, if you’re curious about what else you should start adding into your own work, take a look at our latest infographic for more details!
Conclusion
As technology keeps progressing, so does the need for design that users won’t get tired of using after 5 minutes. By providing your app or website with these current UI Design Trends, your product will stand out from the rest and ensure it is innovative, keeps up to date, and looks great.










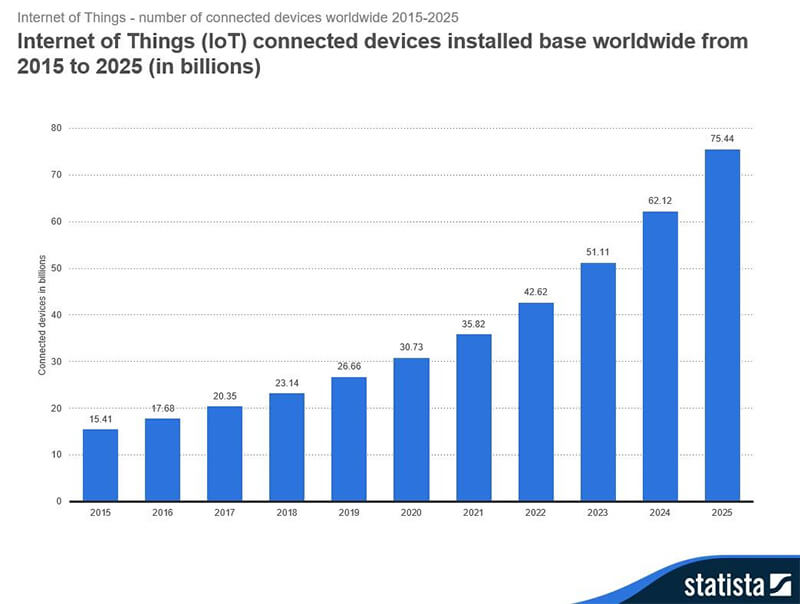
 Image Source: Statistica
Image Source: Statistica