Talking about software and application architecture is always fascinating. In order to run smoothly, everyone needs to follow certain processes and principles. It’s always good to have clean, reusable, and bug-free code, and Service Oriented Architecture plays a crucial role in implementing that.
Service-oriented architecture makes our life easier by structuring the interaction between the high-level and lower-level implementations while keeping our code reusable and structured.
So now the question arises, what exactly service oriented architecture (SOA) is?
What is Service Oriented Architecture?
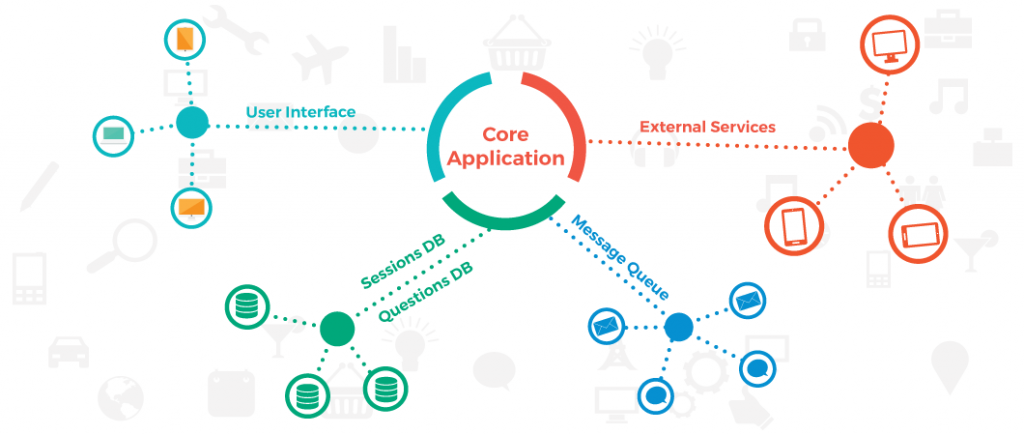
Service Oriented Architecture is an architecture pattern that consolidates functionalities and business logic in such a way that services can be injected into view controllers for use. This process easily and cleanly separates the front end user interface and the back end programming and business logic.
Why Service Oriented Architecture
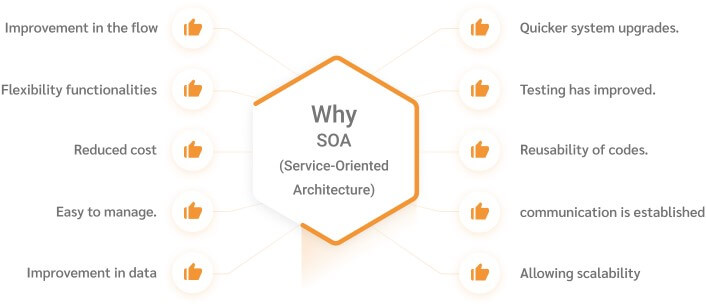
Let’s take a look at a few benefits of Service-Oriented Architecture. The most important benefit is managing business changes quickly and supporting newer channels of customer interaction,
- Improvement in the flow of information.
- Flexibility in the functionalities.
- Reduced cost in the developmental cycle.
- Easy to manage.
- Improvement in data confidentiality and hence more reliability.
- Quicker system upgrades.
- Testing has improved.
- Re-usability of codes.
- A standard form of communication is established.
- Allowing scalability to meet the needs of clients.
There are many patterns which can be used on the iOS development like MVC, MVVM, MVP, or VIPER. These architectural patterns handle only the higher level (UI) of our application. But soon after, we also need to implement the network managers, API clients, data sources, persistence containers, and so on.
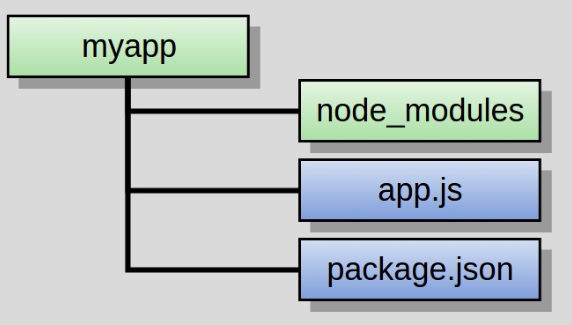
In the following folder structure and piece of code we can view, how to implement a service-oriented architecture (SOA) in our iOS app development.
Are you looking for a iOS developer
Folder Structure
- Classes
- DataAccessLayer
- PresentationLayer
- WebAccessLayer
- BusinessLayer
- The DataAccessLayer folder contains the persistence layer folders
- DBHelper
- CoreDataManager
- CoreDataObject
- PresentationLayer folder contains the user interface layer folders
- ViewControllers
- CustomCells
- CustomViews
- WebAccessLayer folder contains the
- APIManager
- BusinessLayer folder contains the business logic
- BusinessLogic
- BusinessObj
Sample Code
1. DBHelper
[code language=”css”]
func insertSportsToLocalDB(arrSports:NSMutableArray) ->Void {
}
[/code]
2. CoreDataManager
[code language=”css”]
funcfetchPrivacySettingData() ->Array<Any> {
do {
# fetch result from local db
} catchlet error asNSError {
# handle the sql exception
}
return results!
}
[/code]
3. CoreDataObject
[code language=”css”]
extensionCourts {
@nonobjc public class funcfetchRequest() ->NSFetchRequest<Courts> {
returnNSFetchRequest<Courts>(entityName: "Courts");
}
@NSManaged public varvenue_id: String?
…
…
}
[/code]
4. ViewControllers
[code language=”css”]
funcserviceCallToSaveGame() ->Void {
#show activity indicator
#prepare the service call request
letparams = ["user_id" : UserDefaults.standard.object(forKey: STRING_CONSTANT.KEY_USERID)]
#call the api manager web service call method
APIManager.sharedInstance.serviceCallRelatedToVenue(url: _API_PATH.kCreatePOI
param: params)(
#hide the indicator
…
}
}
[/code]
5. CustomCells
[code language=”css”]
a. CustomCells contains listview of user interface
[/code]
6. CustomViews
[code language=”css”]
funcdesignCustomListPopUp(withDataarrLists: Array<Any>) ->Void {
…
}
[/code]
7. APIManager
[code language=”css”]
funcserviceCallToGetProfile(withPathpath:String, withDataparam:[String:Any], withCompletionHandler completion:@escaping (AnyObject?) ->Void){
Alamofire.request(requestURL, method: .post, parameters: param, encoding: URLEncoding.methodDependent, headers: nil).responseJSON { (responseJson) in
}
}
[/code]
Advantages of Service-Oriented Architecture (SOA)
1. Reliability
With small and independent services in the SOA, it becomes easier to test and debug the applications instead of debugging the massive code chunks, which makes this highly reliable.
2. Location Independence
Services are located through the service registry and can be accessed through Uniform Resource Locator (URL), therefore they can change their location over time without interrupting consumer experience on the system while making SOA location independent.
3. Scalability
As SOA enables services to run across multiple platforms, programming languages and services, that is, services of the service-oriented architecture operate on different servers within an environment, which increases its scalability.
Never miss an update from us. Join 10,000+ marketers and leaders.
4. Platform Independence
Service-Oriented Architecture permits the development of the complex application by integrating different services opted from different sources that make it independent of the platform.
5. Loosely Coupled
The loose coupling concept in SOA is inspired by the object-oriented design paradigm that reduces coupling between classes to cherish an environment where classes can be changed without breaking the existing relationship. SOA highly encourages the development of independent services to enhance the efficiency of the software application.
6. Re-usability
An application based on SOA is developed by accumulating small, self-contained and loosely coupled functionality services. It allows the re-usability of the services in multiple applications independently without interacting with other services.
7. Agility
Instead of rewriting and reintegrating each new development project, developers are able to build applications from reusable components or services, increasing SOA’s agility as a result of the ability to quickly respond to new business requirements.
8. Easy Maintenance
The above process should give you a good idea of how to implement a Service Oriented Architecture in iOS Swift. Service Oriented Architectures handle business processes easily and make software code more reusable and bug-free.
Conclusion:
Service Oriented Architecture handles the business process easily and makes the software codes clean, reusable and bug free. SOA implementation in iOS Swift is interesting. I hope the above process must help you to get a clear picture of implementation.
At Andolasoft we have a team dedicated iOS app developer who has long expertise in implementation of SOA. Our developers can help you in all your mobile app development issues. So don’t hesitate to communicate with them. Book a free consultation to access them directly.