AngularJS was released in 2010 and within a very short span of time. Now this framework became a hot favorite among the developers. A large number of features make AnglarJS a top choice for developers to build attractive and engaging websites.
It is an open-source web-development framework that simplifies the jobs of web-developers to a large extent.
Lately, the use of AngularJS has increased in the domains of IT, electronics, and arts; and there are a number of AngularJS Web Development Companies out there to help you out with your projects.
For those who don’t know how AgularJS benefits web-development, read this article.
We’re sure it will give you a fundamental idea about it. Here is reasons to choose AngularJs for web app development
Below are the reasons behind considering the framework as the optimal choice for web app development.
Ease And Simplicity
Developers do prefer working with a framework that is easy to use. The framework satisfies that criterion to a large extent.
Never miss an update from us. Join 10,000+ marketers and leaders.
This open-source web-development framework is flexible and very simple in its features. Compared to the other JS frameworks, the amount of coding necessary in this framework is way lesser.
Developers don’t need to spend hours on a single web app as it saves the time and energy of the developers.
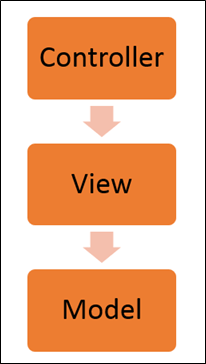
The fact that AngularJS uses MVC structure is also a major turning point. The MVC architecture ensures that developers don’t need to work on getter and setter functions separately to apply them to particular data models.
This again saves excess efforts.
Great Performance
AngularJS is a high-performance web-application framework that helps in developing highly functional web apps.
The framework is backed by some of the unique and top-notch features including data binding, routing, directives etc.
The inclusion of these cool features enhance the scalability of AngularJS and make it a must-use web-development framework.
The advanced IDEs within the AngularJS framework help in racking errors within an app and this feature is not very common in other web development frameworks.
Also, with the help of CLIs, the creation of a web app becomes much faster. Hence, developers can save time and can enjoy high productivity in the presence of the AngularJS framework.
The robust nature of the AngularJS framework makes it a perfect fit for developing a large array of web apps. This framework promises faster completion of web development activities.
Lesser Codes
One of the best features of the AngularJS framework is the fact that this framework requires the least numbers of codes. For starters, a developer working on the AngularJS framework doesn’t need to create their own pipeline.
The use of the getter/setter function is also unnecessary within an AngularJS framework.
Due to the data binding feature, any developer has complete access to datasets. Hence, there are no integration issues and any team of developers can write the codes as per their convenience.
The use of the declarative coding feature also makes it possible to use the least numbers of codes. Here, it is to be mentioned that AngularJS also uses HTML codes, making the entire process even simpler.
Code Reusability
The possibility of reusing already used codes is one of the most essential features of the AngularJS framework. It ensures that codes that have been written in the beginning can be reused over and over by developers without any issues.
Needless to say, this feature saves time and efforts of the web developers.
Another factor is that AngularJS provides the scope to customize different applications by adding several modifications within the existing set of codes.
Hence, front-end developers get the opportunity to make a web app even more specific due to this framework. With the AngularJS framework, delivering a project at the fastest speed is possible.
Secured And Can Be Tested Easily
While developing a web app for businesses, developers are always worried about the security of the website.
The number of hackers and malicious attempts are increasing at a large rate across the world and it is very important to go for a secured web development framework.
With the AngularJS framework, security is not an issue.
I’ve worked with the team at Andolasoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas

Throughout the process of website development, the AngularJS framework secures the datasets and creates a scenario of transparency. This is very important for successful web app development.
Strong Community Support
AngularJS was developed by Google and that is the reason behind its great community support.
There are large numbers of experts who have mastered AngularJS and are always ready to help each other out in need.
Hence, beginners, as well as experienced web developers, can get instant support from this large community of developers at the time of emergency.
Final Words
In this write-up, we have pinpointed the reasons behind the AngularJS framework’s success and why it is indeed the optimal choice for web app development.
Any queries? Mention in the comments section. We’ll revert at the earliest.





 The Architecture of Angular
The Architecture of Angular