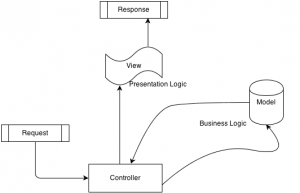
Fat Model and Skinny Controller in CakePHP framework encourages developers to include as much business logic into the application models and the controllers should translate the requests, instantiating classes, getting data from the domain objects and passing it to the view.
- This development methodology is not new but rarely adopted among the developers. Developers should focus on creating model behaviors rather than creating controller components.
- It is a simple and powerful concept to implement is offers numerous convenient features to the developers.
- Controller is responsible for handling & executing the actions routed through the router, it should be lightweight and agile in nature.
- It is not about counting the lines in controller, rather putting codes in the right place.
Why Fat Model and Skinny Controller:
After developing for a while, when you look back at your code you’ll realize how hard it is to keep track of all these things. When you have a Fat Controller, it can get pretty messy even with a proper formatting.
Put as much of your code that deals with data manipulation in your Model and it solve the problem.
- When we need some actions repeatedly in different controller, we can have them in Model.
- We can reduce the use of requestAction() in CakePHP sites with fat models.
- It’s easier to find out what went wrong when your methods are smaller and specific. Because, model methods are more specific than controller methods.
How To use?
Code-you should put in Controllers
- Usually the only functions you should have in controllers are the view functions.
- “before” functions, Index, Login, Signup, Add, Edit, View, Delete.
Everything else can go to your model.
Code-you should put in Models
- You should put the code and functions in your model that relates to Model and its data.
- Formatting, Retrieving, Searching, Pagination are few examples.
- Keep all your business logic in the models (try to write generalized methods whenever possible). Call your generalized methods from controller by passing the required parameters.
- Using this you will end up writing self-documented code.
- It is absolutely fine if your view contains some PHP code which deals with the presentation logic.
- You can use the Model’s callback methods like: beforeFind, afterFind, beforeValidate, beforeSave, afterSave, beforeDelete, afterDelete, onError

Example with Sample Code
Below is the example of a listing page using CakePHP paginate, search, sorting with the concept of Fat Model and Skinny Controller.
Let’s get the User list,
- In your Controller’s Action
[sourcecode]$limit = 10;
$this->paginate = $this->User->_Pagination($limit,$_GET[‘search’]);
//To write your business logic, lets call another Model method
$listdata = $this->User->formatListing($this->paginate(‘User’));
$this->set(‘listdata’, $listdata);[/sourcecode]
- In Your corresponding Model
[sourcecode]public function _Pagination($limit = 30,$search){
$conditions = array(‘User.is_active’=>1);
if(isset($search) && trim($search)) {
$search = urldecode(trim($search));
$conditions[‘User.name LIKE’] = ‘%’.$search.’%’;
}
$params = array(
‘conditions’ => $conditions,
‘fields’ => array(‘id’,’name’,’email’,’created’),
‘limit’ => $limit,
‘order’ => array(‘User.name’=>’asc’,’User.created’ => ‘desc’),
);
return $params;
}
public function formatListing($userList){
$listdata = array();
foreach($userList as $ukey=>$data) {
$listdata[$ukey][‘id’] = $data[‘User’][‘id’];
$listdata[$ukey][’email’] = $data[‘User’][’email’];
$listdata[$ukey][‘name’] = $data[‘User’][‘name’];
$listdata[$ukey][‘created’] = date(‘M d, Y’,strtotime($data[‘User’][‘created’]));
}
return $listdata;
}[/sourcecode]
Why FAT Model and why not Components?
- Components should have the logic that can be shared across multiple controllers.
- Logic should be placed inside the Components to get the data for the view. If the logic includes manipulating of the data, then it should be in a model.
Note these Check points while implementing above steps:
- When you need to call controller methods inside a model then you are obviously doing something wrong and need to re-examine your code.
- CakePHP will create an automatic model (instance of AppModel) when there is a table but no model file. When you create a model with wrong model file name, still CakePHP will access auto-model. Hence, it results in different behaviors and all your validations and custom functions will not work.
Too much eating may cause gaining weight, once you’re overweight; it’s too hard to lose that extra weight.
If you don’t want to end up with overweight controllers which eventually will require surgical intervention, just follow the basics and that’s Fat Model and Skinny Controller

Suggest me if I am somewhere wrong. Any suggestions are welcome.