Mobile application development using web technologies has revolutionized the mobile development market. This is because this type of technology allows you to take advantage of the best features of native development, in addition to all the power and facilities that web technology offers.
Choosing the right IDE to develop an Android application can not only make the difference between obtaining a quality product or an inferior one but also a developer may find that his life is made easier depending on the choice he makes, having a frustrating or fluid and agile experience according to the option he opts for.
Without much ado, let’s take a rundown at some of the recommended Android Frameworks to build enterprise-grade mobile applications.
Best Android Frameworks Succeeding In Developing Robust Mobile Apps
1. PHONEGAP
PhoneGap belongs to Adobe Systems and is an open-source distribution of Cordova and as its entirely open-source, its one of the most trending Android all development frameworks feasible to build hybrid applications.
Never miss an update from us. Join 10,000+ marketers and leaders.
The platform facilitates multi-platform applications to be developed using HTML5, CSS3 and JavaScript web technology and makes use of an API that allows access to system hardware elements such as the camera, storage, accelerometer, etc.
It allows integration with other frameworks such as jQuery Mobile, etc. one of the best parts is that it provides ease to developers while programming as it offers no more complex and tough text commands to understand and interpret.
Unlike other frameworks mentioned below that deal with the interface part, PhoneGap / Apache Cordova is in charge of integrating into the mobile operating system and giving access to its services.
So you’ll probably use it alongside one of these frameworks, which in many cases only offers the HTML, CSS, and JavaScript part of the user interface.
Next, when it comes to alignment and working in sync, the desktop apps built run smooth and parallel likewise PhoneGap’s mobile apps. Undoubtedly, it’s a ‘wrapper and packer’ framework as it incorporates a multiplicity of other distinct frameworks.
[Cordova vs PhoneGap:
The primary difference between these two frameworks is that PhoneGap has access to the Adobe Creative Cloud compilation service allowing the application to be compiled for the desired operating system and independent of the operating system where it is developed.]
2. IONIC
Licensed under MIT, Ionic is one of the most famous frameworks for developing cross-platform applications. In the beginning, Ionic used the AngularJS framework and PhoneGap for the integration part with mobile platforms.
However, in its latest versions, it has been incorporating new Front-End frameworks to develop enterprise-grade mobile applications. Currently, it allows its development with the most famous platforms of Angular, React, Vue.JS.
Ionic integrates a design layer with CSS styles and resources such as icons, etc. These styles can be adapted to the design standards of the Android and iOS platforms. Another of its many advantages is that Ionic has its own development IDE that will facilitate the design and programming of applications.
Using a single codebase, it offers high performance and optimization and is well-liked for its diversity in providing distinct features and functionalities while building Android mobile apps.
[Prefer Reading: “How Business Android Apps are beneficial for Entrepreneurs?”]
3. CORONA SDK
Corona SDK was created at Corona Labs Inc., by Walter Luh. The software helps create applications for devices such as iPhone, iPad, Android, etc.
It is said to be very easy to use software where it consumes comparatively less time and effort. Corona SDK integrates Lua layered over C ++ / OpenGL. The software runs on major operating systems like; Mac OS, Windows, Nook, Kindle Fire and Android.
It empowers quick mobile app development with its dynamic APIs and real-time quality checks/testing and makes it a perfect fit for all-purpose development and gaming.
Let’s check out some of the main features of Corona SDK which make it capable to be added in this list of top frameworks for mobile app development.
- The patented OpenGL-ES rendering engine enables full acceleration of graphics hardware, including sprites that animate at full GPU speed.
- The transition library allows the interpolation of the position, rotation, alpha, or any other property of Corona sprites.
- Compatible with native iPhone and Android user interface. Developers can access iPhone native text features, including all fonts, multi-line fields, and keyboard input.
- Corona-built applications start smaller than 400 KB.
- The subscription-based purchase model allows users to have new updates as soon as they are rolled out.
Corona SDK is 100% free to use, simple to set up, and actionable to perform, offering recreation to your customized Android mobile apps.
4. REACT NATIVE
React Native is a framework for creating hybrid applications that are based on JavaScript and a set of components of the ReactJS framework.
Currently, it is also one of the most famous mobile app development frameworks and has a large development community. It is part of very powerful and well-known applications, such as Facebook, Pinterest, Skype, or Instagram.
With the power of code re-usability, React Native enhances the swiftness of app development and saves resource costs where only a team of adept developers can handle a React Native project saving many times efforts of development and maintenance.
Your Android app ventures to develop successful mobile applications seem effortless when done with ReactNative. With rendering to local stage UI, the platform aids your app to use similar local stage APIs without much preparation.
Ignoring a few of its drawbacks, it is one of the robust frameworks adopted by maximum developers as a feasible choice in mobile app development. Its server-side rendering makes it a good fit to be well integrated with other platforms with its view in layers feature.
Indeed, it’s a perfect choice to build a secure, scalable, and performant app that derives customer and user satisfaction both with the virtual DOM that offers great user-experience and productivity along.
[Prefer Reading: “Top 6 Reasons for Native Mobile App for your Business”]
5. XAMARIN
Xamarin as a product is a set of multiplatform development tools that allow the development of native applications with the same language.
It is a tool that allows cross-platform app development to go seamlessly. This is how it solves problems that many developers encounter when developing applications, such as different forms of language depending on the platform to which the application is directed.
With Xamarin this is resolved since it allows you to design for all 3 platforms (iOS, Android, and Universal Windows) using the shared code commonly known as C #. Xamarin allows application logic to be shared between different operating systems, duplicating only the user interface.
Xamarin gives us the possibility to have a shared codebase that contains business entities, business logic, access to services, etc., and simply have different code for the user interface details for the client layer on each platform. Basically, it’s like developing at the same time for all platforms, so we minimize development times.
“Xamarin we can reuse the code by 75-85% according to official sources.”
A notable advantage of Xamarin is that the applications we develop with this tool will be 100% native, which means that we will have all the libraries and features that characterize each of the platforms individually.
One can learn more about Xamarin from XamarinUniversity via updated information and videos that allow you to always be up-to-date, as well as share experiences and learn from colleagues and experts.
6. NATIVESCRIPT
NativeScript enables the development of native applications using JavaScript and TypeScript.
It also allows development through the Angular Framework, and in its latest version the possibility of developing through the Vue.js Framework has also been incorporated.
NativeScript generates truly native applications, using the same APIS that you would have available from Android Studio (native development environment for Android) and XCode (Apple IDE for native development in iOS).
I’ve worked with the team at Andolasoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas

It even allows access to third-party native libraries, thus providing greater capabilities regarding the performance and capabilities of applications. Its biggest drawback is that the development of user interfaces is more complex (it is XML, not HTML), as well as the necessary abstractions to access the native code independently of the system.
7. JQUERY MOBILE
JQuery mobile has a long experience in the world of creating hybrid applications. It only integrates the jQuery framework based on JavaScript; however, it enables you to concrete and structure a highly responsive and intuitive site or application to take a shot at a tablet or a cellphone.
Your learning curve is very low, especially if you already have knowledge of jQuery and JavaScript. It has been left a little behind in terms of power and design when compared to the rest of the new frameworks introduced in the market, but also jQuery Mobile can be used in parallel with other design frameworks such as Bootstrap, Materialize, etc.
It is always a good option for a hybrid application interface development, but it will surely be necessary to use another series of libraries or plugins to improve its design or functionalities since it does not contain a design thought in the design standards of current mobile platforms.




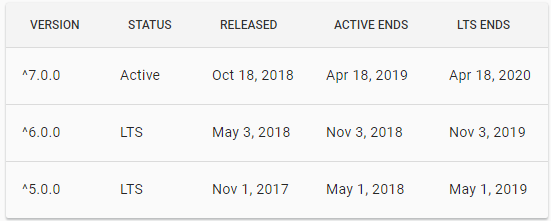
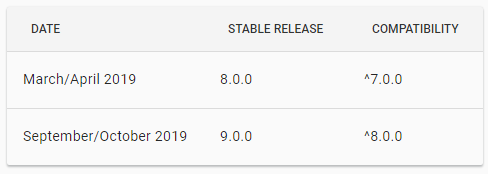
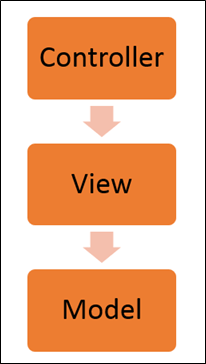
 The Architecture of Angular
The Architecture of Angular