In the world of modern web app development, ReactJS has emerged as a dominant force, powering some of the most dynamic and responsive applications. However, to truly harness the power of React, developers need a toolkit of ReactJS development tools that streamline the process and ensure optimal performance.
With its component-based architecture and virtual DOM, ReactJS app development facilitates high-performance user interfaces.
In this blog, we’ll explore the top 10 ReactJS development tools in 2023 that can help you build high-performance applications with ease.
What are React Development Tools?
They are a set of utilities, extensions, and libraries that enhance the development experience and enable developers to create efficient and well-structured applications.
These tools aid in debugging, code formatting, state management, and more, ultimately contributing to the performance and quality of React applications.
How to Install React Development Tools?
Getting started with development tools is a straightforward process. Most of these tools are available as browser extensions or packages that can be added to your project. Let’s take a look at how to set up and utilise these tools effectively:
Steps to add React Extensions:
- Open your preferred browser (commonly Chrome or Firefox).
- Search for the desired React development tool extension.
- Install the extension by following the browser’s installation process.
Steps to use React Extensions:
- Open your React application in a browser tab.
- Access the developer tools panel (usually by pressing F12 or right-clicking and selecting “Inspect”).
- Navigate to the Components tab in the developer tools panel.
Top 10 ReactJS Development Tools in 2023:
Redux DevTools:
A must-have for projects utilizing Redux for state management. It enables ReactJS developers to monitor and debug Redux actions, states, and time-travel through state changes.
- State Inspection:
Redux DevTools allow developers to inspect the state and action history of a Redux store. This feature is invaluable for debugging and understanding how data flows through the application. - Time Travel:
You can “time travel” through state changes, enabling you to rewind and replay actions to understand how the application’s state evolves over time. - Action Playback:
Developers can replay actions and state changes to identify issues, understand user interactions, and reproduce bugs effectively. - State Comparison:
It provides a side-by-side comparison of state changes, making it easy to spot differences and identify potential problems.
Storybook:
An invaluable tool for creating and testing UI components in isolation. Storybook aids in building a well-documented and reusable component library.
- Component Isolation:
Storybook allows developers to build and view UI components in isolation, which aids in rapid development, testing, and identifying component-specific issues. - Interactive Documentation:
It generates interactive documentation for components, making it easier for both developers and designers to understand how components should be used. - Visual Testing:
The extension enables visual testing by showcasing components with various states and props, allowing developers to identify visual glitches and inconsistencies. - Collaboration:
The interactive documentation provided by Storybook aids collaboration between designers, developers, and other stakeholders, ensuring a shared understanding of UI components. - Addon Ecosystem:
Storybook offers a rich ecosystem of add-ons that provide additional features like accessibility testing, design token management, and more, enhancing the development workflow.
ESLint:
Ensures code quality and consistency by analyzing your code for errors and enforcing coding standards. ESLint rules can be configured to cater specifically to React development.
- Code Consistency:
ESLint enforces coding standards, leading to a more consistent and readable codebase across the team. - Error Prevention:
It detects and highlights syntax errors, potential bugs, and common programming mistakes, helping developers catch issues early in the development process. - Customizable Rules:
Developers can configure ESLint rules to match their preferred coding style and best practices, tailoring the tool to the project’s requirements. - Integration with IDEs:
it seamlessly integrates with popular integrated development environments (IDEs) and code editors, providing real-time feedback and suggestions as you write code. - Maintainability:
By identifying and addressing coding issues, ESLint contributes to code quality, making maintenance and collaboration easier in the long run.
Prettier:
An opinionated code formatter that automatically enforces consistent code formatting, making your codebase neat and readable.
- Consistent Formatting:
Prettier enforces a consistent code formatting style across the entire codebase, reducing debates about formatting choices and enhancing code readability. - Automatic Formatting:
It automatically formats code as you save or commit, reducing the need for manual formatting and saving developers time. - Configuration-Free:
The extension comes with sensible defaults and minimal configuration, making it easy to integrate into projects without spending significant time on setup. - Language Support:
Prettier supports various programming languages beyond JavaScript, such as HTML, CSS, and Markdown, ensuring consistent formatting throughout the project. - Avoiding Bike-Shedding:
It eliminates discussions about code formatting within the team, allowing developers to focus on more critical aspects of development.
Webpack:
A powerful bundler that handles asset management, code splitting, and more. It’s essential for optimizing the performance of React applications.
- Module Bundling:
Webpack bundles modules and assets into optimized bundles, reducing the number of HTTP requests and improving page load times. - Code Splitting:
It supports code splitting, allowing developers to split the code into smaller chunks that are loaded only when needed, optimizing performance. - Hot Module Replacement:
The extension enables hot module replacement, allowing developers to see changes in the codebase without needing to manually refresh the browser. - Asset Handling:
The development tool can handle a wide range of assets like images, fonts, and styles, optimizing and serving them efficiently. - Extensible and Customizable:
Webpack’s modular architecture and extensive plugin system make it highly customizable, allowing developers to tailor the build process to their project’s requirements.
Babel:
A JavaScript compiler that enables developers to use the latest ECMAScript features by transpiling them into compatible code for various browsers.
- JavaScript Modernization:
Babel enables developers to use the latest ECMAScript features, even if not all browsers support them, by transpiling modern syntax into compatible code. - Customization:
Its configuration options allow developers to control how their code is transformed, ensuring a balance between compatibility and the use of cutting-edge features. - Plugin Ecosystem:
The extension offers a wide range of plugins that cater to specific needs, making it possible to customize the transpilation process and integrate with other tools. - Polyfill Integration:
The tool can automatically add polyfills for missing features in older browsers, ensuring that your application works consistently across different environments. - Future-Proofing:
By transpiling code to older JavaScript versions, Babel helps future-proof your applications, making them compatible with a broader range of devices and browsers.
Parcel:
A zero-config bundler that simplifies the build process. It’s especially useful for small to medium-sized projects.
- Zero Configuration:
Parcel requires minimal configuration, making it an excellent choice for quickly setting up projects without the need for complex setup processes. - Built-in Features:
It comes with built-in features like automatic asset resolution, hot module replacement, and code splitting, simplifying the development process. - Performance:
The extension optimizes assets automatically, resulting in faster builds and improved application performance. - Extensibility:
Although it comes with sensible defaults, Parcel can be extended using plugins and custom configurations to tailor the build process to your specific needs. - Beginner-Friendly:
The straightforward setup and minimal configuration make Parcel a beginner-friendly choice, ideal for developers who are new to build tools.
React Router:
A popular routing library that enables navigation and routing within a React application, ensuring seamless user experiences.
- Declarative Routing:
React Router provides a declarative way to handle routing in React applications, allowing developers to define routes using components. - Nested Routes:
It supports nested routes, enabling developers to structure complex applications with hierarchical routing structures. - Route Parameters:
Developers can define dynamic segments within routes, making it easy to handle route parameters and create dynamic, data-driven UIs. - History Management:
The extension handles browser history seamlessly, allowing for smooth navigation and maintaining a consistent user experience. - Location Management:
The tool provides hooks and components to manage the application’s location, making it straightforward to create navigation and links.
Reactide:
An integrated development environment specifically designed for React development, providing features like live previews and component hierarchies.
- Integrated Development Environment (IDE):
Reactide is an IDE specifically designed for React development, providing features like live previews, component hierarchies, and more. - Rapid Prototyping:
The tool’s live preview feature allows developers to see changes in real-time, aiding in rapid prototyping and experimentation. - Component Hierarchies:
Developers can visualize and understand the component hierarchy within the application, enhancing the understanding of complex UI structures. - Simplified Setup:
The extension streamlines the setup process by bundling essential tools and components required for React development into a single package.
Evergreen: A UI component library designed by Segment that offers a collection of high-quality, customizable components to enhance the user interface.
- High-Quality UI Components: Evergreen provides a collection of high-quality UI components that are customizable and well-designed, enabling developers to create polished interfaces.
- Consistency: The tool components follow consistent design patterns, contributing to a cohesive and unified user experience across the application.
- Accessibility: The extension places emphasis on accessibility, ensuring that the components are usable and navigable for users with disabilities.
- Customizability: While Evergreen components come with predefined styles, they are also highly customizable, allowing developers to match the design to their brand’s identity.
- React Integration: The components are designed to work seamlessly with React, enabling developers to incorporate them into their applications without compatibility issues.
Top 9 Websites Developed Using ReactJS:
-
Facebook:
The world’s largest social media platform connecting people and facilitating online social interactions.
-
Instagram:
A popular photo and video-sharing platform, enabling users to share and discover visual content.
-
Airbnb:
An online marketplace for lodging, allowing users to rent or list accommodations around the world.
-
Netflix:
A leading streaming service offering a wide range of movies, TV shows, and original content.
-
WhatsApp Web:
An extension of the WhatsApp messaging app that allows users to send and receive messages from their computers.
- Dropbox:
A cloud storage service enabling users to store, share, and access files from anywhere. -
PayPal:
An online payment platform that facilitates secure transactions and money transfers electronically.
-
Uber:
A ride-sharing and food delivery platform that connects users with drivers and restaurants.
-
Reddit:
A social news aggregation and discussion website where users can share and discuss various topics.
What are the Benefits of ReactJS?
- Virtual DOM for Enhanced Performance:
React introduces a Virtual DOM, a lightweight representation of the actual DOM. This allows for efficient updates to the user interface by minimizing direct manipulations, resulting in faster rendering and improved application performance. - Component-Based Architecture:
React follows a component-based approach, where UI elements are broken down into reusable and self-contained components. This modularity simplifies development, testing, and maintenance, making codebases more organized and readable. - Reusability:
With components that can be easily reused across the application, development becomes more efficient. Components encapsulate their behavior and presentation, enabling React developers to build complex interfaces by assembling simple building blocks. - Unidirectional Data Flow:
React enforces a unidirectional data flow, making it easier to track changes and understand how data is being passed between components. This architecture enhances predictability and maintainability of the code. - Developer Tools and Debugging:
React offers powerful developer tools, including browser extensions and integrated debugging capabilities. ReactJS Developers can inspect component hierarchies, monitor state changes, and track props, making troubleshooting more efficient. - Server-Side Rendering (SSR):
React supports server-side rendering, which pre-renders components on the server and sends HTML to the client. This improves search engine optimization (SEO) and initial load times, enhancing user experience. - Community and Ecosystem:
React has a vast and active community, contributing to a rich ecosystem of third-party libraries, tools, and resources. This community support accelerates development and problem-solving. - JSX (JavaScript XML):
React uses JSX, a syntax extension for JavaScript that enables React programmers to write HTML-like code within JavaScript. This approach simplifies UI rendering, making it more intuitive and easy to read. - Strong Backing by Facebook:
React was developed by Facebook and is widely used within the company. This strong backing ensures ongoing development, support, and updates, keeping the framework current and reliable.
- Mobile App Development:
With React Native, a framework derived from React, developers can build native mobile applications for iOS and Android using a single codebase. This reusability significantly reduces development effort and costs.
Why Should Business Owners Choose ReactJS for the Next Web App Project?
- Speed:
It is renowned for its fast rendering capabilities, primarily due to its implementation of the Virtual DOM.
This lightweight abstraction of the real DOM enables React to efficiently update only the necessary components, resulting in quicker rendering and a smoother user experience.
Are you looking for a ReactJS developer
Business owners value React’s speed as it contributes to lower bounce rates, increased user engagement, and ultimately, better conversion rates.
- Flexibility:
Business requirements can evolve rapidly, demanding the ability to pivot and adapt quickly. ReactJS’s modular and component-based architecture lends itself well to flexibility.
ReactJS Developers can create reusable components that can be easily integrated into different parts of an application.
This modular approach empowers businesses to make changes, additions, or modifications efficiently, reducing development time and costs.
- Performance:
Performance is a non-negotiable aspect of web applications.
ReactJS’s efficient rendering process, coupled with its emphasis on optimizing for performance, ensures that applications remain responsive even as they grow in complexity.
The use of virtual DOM minimizes unnecessary updates, resulting in smoother interactions and better overall performance.
- SEO-Friendly:
Search engine optimization (SEO) is critical for ensuring a web application’s discoverability.
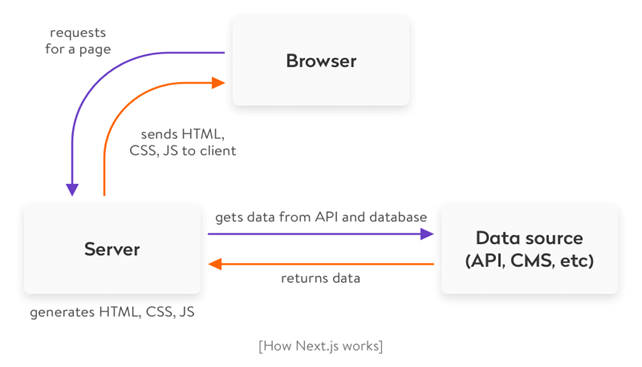
ReactJS supports server-side rendering (SSR), allowing the initial rendering of pages on the server before they are sent to the client’s browser.
This SSR capability ensures that search engines can crawl and index the content effectively, leading to improved search engine rankings and increased organic traffic.
- Usability:
ReactJS’s declarative syntax makes it easy for developers to express the user interface in a straightforward and intuitive manner.
This readability and ease of use contribute to better collaboration between developers, designers, and stakeholders.
Business owners appreciate React’s usability as it accelerates the development process, reduces learning curves, and enhances overall project efficiency.
- Reusable Components:
One of ReactJS’s defining features is its focus on reusable components. React programmers can create encapsulated components that manage their state and interactions independently.
This reusability streamlines development, reduces code duplication, and ensures consistency across the application.
Business owners benefit from faster development cycles and easier maintenance as a result of these reusable components.
Top ReactJS Development Companies in 2023:
Andolasoft is a ReactJS development company that excels in ReactJS web and mobile app development, offering tailored solutions that cater to diverse business needs. They leverage React’s capabilities to build dynamic and interactive web and mobile apps.
Andolasoft offers a comprehensive range of ReactJS development services:
- ReactJS front-end development services
- Custom web and enterprise application services
- ReactJS product development services
- ReactJS website migration services
- ReactJS integration services
- ReactJS UI/UX development services
- ReactJS plugin development services
- React Native app development services
- ReactJS support & maintenance services
Top Projects Developed by Andolasoft Using ReactJS
Highly Secure Digital Payment Application
Industry: Fintech and Financial Services
Technologies: ReactJS, NodeJS, AngularJS, HTML, CSS, MongoDB, AWS, Bootstrap, REST
Andolaosft developed the Fintech application according to the customer requirement. The developers use the latest technologies like AngularJS, NodeJS, ReactJS, MongoDB, AWS, Bootstrap to develop the highly secure Fintech app which enables features such as payment, funds transfer, funds acceptance, remittance and more.
Traffic and User Behaviour Tracking Application
Industry: Computer Software
Technologies: ReactJS, NodeJS, AngularJS, HTML, CSS, MongoDB, AWS, Bootstrap, REST
Andolaosft developed this user behavior tracking tool to track how users engage with the business website. It keeps track of the user and traffic behavior and generates insights on customer journey, engagement, event reports, heat maps, sales funnels etc in a single platform.
Thoughtbot is a renowned design and development consultancy that specializes in crafting exceptional digital experiences with ReactJS. They bring together design thinking and technical expertise to create innovative solutions.
Geniusee is a technology company that harnesses ReactJS to build cutting-edge web applications. With a focus on innovation and user-centered design, they deliver solutions that resonate with clients and end-users.
Neoteric is a forward-thinking software development partner that uses ReactJS to build modern, scalable, and performant applications. They emphasize agile methodologies and collaborative approaches to deliver successful projects.
Visuality is a digital product agency that specializes in creating visually appealing and user-friendly applications using ReactJS. They infuse creativity into every project to craft memorable digital experiences.
Top Things to Consider Before Hiring ReactJS Development Company
- Expertise and Experience:
Look for a company with a proven track record in ReactJS development. Check their portfolio, case studies, and client reviews to assess their experience and skills. - Technology:
Ensure the React development company is well-versed not only in ReactJS but also in related technologies like Redux, GraphQL, and other tools commonly used in React development. - Portfolio:
Review the company’s portfolio to see if they have worked on projects similar to yours. This demonstrates their ability to understand your industry and project requirements. - Communication:
Effective communication is crucial. Assess their responsiveness, clarity in communication, and whether they understand your vision and goals. - Development Process:
Inquire about their development methodology—whether they follow agile practices, offer regular updates, and involve you in decision-making. - Code Quality:
Ask about their coding standards, testing practices, and code review processes to ensure the final product will be of high quality and maintainable. - Client References:
Reach out to their previous clients to get insights into their experience working with the company. This can provide valuable insights into their professionalism and work ethic. - Support and Maintenance:
Enquire about post-launch support and maintenance services. A professional reactJS development company should be ready to provide assistance in case of issues or updates.
Conclusion:
In the dynamic world of ReactJS web development, having the right set of development tools is essential for creating high-performance applications.
From managing app objects to optimizing code, these tools empower developers to build user-friendly, efficient, and visually appealing web applications.
As technology continues to evolve, staying up-to-date with the latest ReactJS development tools will be pivotal in delivering outstanding digital experiences.
FAQs
What considerations should developers keep in mind when choosing the right React development tools for their specific project requirements?
Answer: Developers should consider factors such as the project’s complexity, team expertise, and specific needs when selecting the most suitable React development tools.
How do these React development tools align with the broader goal of building high-performance applications that provide optimal user experiences?
Answer: These React development tools collectively contribute to faster development, efficient debugging, optimized assets, and clean code, all of which are essential for creating high-performance applications that deliver exceptional user experiences.
Can I integrate ReactJS into an existing application built with a different technology stack?
Answer: Yes, ReactJS can be integrated into existing applications. You can start by adding React components to specific parts of the application and gradually transition to a fully React-powered frontend.
How can I optimize the performance of my ReactJS app to ensure fast loading times and smooth interactions?
Answer: You can optimize performance by minimizing render cycles, lazy loading components, code splitting, optimizing assets, and using tools like React DevTools to identify bottlenecks.