Ruby on rails has been one of the tops most popular and advanced server-side web frameworks for a few years.
But still, some investors ask why we suggest Ruby on rails to develop their web application since all other frameworks and languages are available.
And obviously, they do not have any clue about it, it’s sure.
When you think a bit about it, it does seem there right is to ask as he/she the person who is investing to build the object and is going to use it as well.
So before I embark on the discussion of the benefits of using Ruby on Rails, let me explain first what Ruby on Rails actually is.
What is Ruby on Rails:
Ruby is a dynamic; fully object-oriented scripting language created back in 1995. Using HTML, JavaScript, and CSS developers can build an architecturally clean, and high-quality web application.
During the building of Basecamp in 2005, David Heinemeier Hansson (DHH) envisioned a controlling library over the Ruby programming language, thus originating the rails framework.
Later he made it extensible and flexible and uprooted with the open-source market.
And the framework was further improved and makes the breakthrough for web application development.
The Key principle of RoR development is “Convention over Configuration”.
It means the developer does not need to spend much time to configure the files in order to set up where are Rails comes with a set of convection that helps to speed up the development process.
From the management point of view, Ruby on rails community supports an iterative development method knows as Agile Development.
This Method encourages a collaborative and flexible approach which well appropriate for the web app development with fast-changing necessities.
 Source: Rubygems[.]org
Source: Rubygems[.]org
Over the years Ruby on Rails has been upgrading its version (Currently: 6.0.0.beta3 – March 13, 2019) and gained a huge following.
I think this is enough for the introduction. Now Let’s see the advantages of using this framework on web application development.
Advantages of using RoR:
The RoR framework follows the 3 major designing ethics which endorse the simplicity in building a complex system.
- MVC (Model View Controller) Architecture
- Conventions over Configurations Model
- DRY (Don’t Repeat Yourself)
Along with, other benefits of ruby on rails are:
Simplicity:
With simple and readable syntax helps ruby programmers to execute more in less code. So, both developers and investors can view each development and quick learning progresses on the project.
The framework has the inbuilt solutions to the variety of problems that a web developer commonly faced. In case of any customized function that you need to employ, there is a gem available in the RubyGems.
If not, still the developer can find an expert from the Ruby community who can come up with the solution.
The set rules and prototypes of RoR facilitate further web application development. So, the developer does not need to waste his/her time on searching the appropriate structure for the application.
Faster development:
The experts quote Ruby on Rails minimize 20-40% website development time as compared to the other popular frameworks.
And it can be made possible due to the object-oriented nature of Ruby such as the bend code base, modular design, wide-ranging open-source code developed by the Rails community, and a wide range of pre-built plugin solutions for feature development.
Also, the developer can access the various pre-built modules which can take standard and non-standard components from a “garage’ and integrate them into the product.
The same components can be reused as well.
Moreover, the framework offers an option of integrated testing in the process of the coding which saves both time and efforts of the developer.
Easy to maintain and update:
Well, RoR is known for its predictability and stability. The programmer can modify or change the existing codes and can add new functionality with ease.
It means, if you want to upgrade your existing application, the rails convection will help to make it possible in lesser time without any complexity. This is more valuable for bigger projects.
Also, the substitution of the development team would not be an issue if you use RoR for your application.
Cost-effective:
For investors, Ruby on Rails is the perfect saving prospects. As I already have mentioned above, the development process is up to 20-40% lesser developed under the Ruby platform. As a result, it will cut your cost.
As it is an open-source platform, it can be used by any individual or corporation. And supports open-source Linux and many free web servers. So, you do not need to buy any license.
And seeing as the entire development procedure and code updates are executed faster, investors lean to spend fewer budgets on the development of their web applications.
Quality product:
By the help of high-quality libraries, the developer built a hassle-free web application instead of writing boilerplate code each time.
It leads to concentrate on determining the application development and building a better product for you.
Same time, RoR also endorses testing automation, which helps to deliver better-performing software.
Being friendly to web designers in terms of structuring, RoR also facilitates web apps and sites more appealing.
Fit to every Industry:
From the years, the community of Ruby has been focusing on web development.
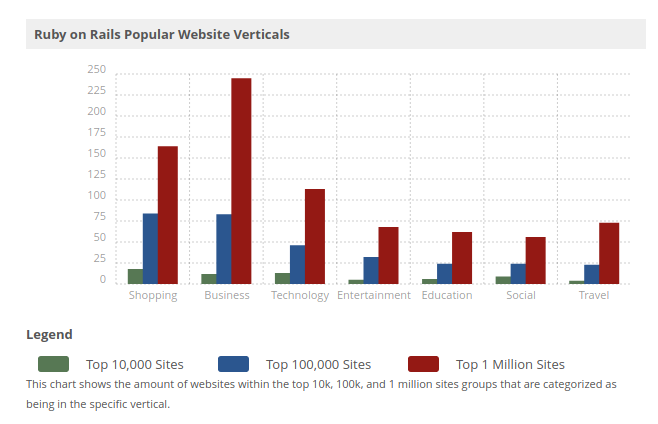
However, the use of RoR for various purposes has grown like e-commerce, content management system, mobile application backend, Fintech, market place social networks, etc.
 Source: Valuecoders Image
Source: Valuecoders Image
While the framework is flexible and can easily configure to any form of business and products, the demand for use of RoR has also has been increased among business owners. You might be thinking about how you can hire a Ruby on Rail developer and how much it may cost.
Industries can use these benefits at most:
Ruby on Rails is the best option to choose for the long term and dynamic projects. If you plan to build a general-purpose app or you need a business-critical solution, Ruby programming is the better option for you too.
Here I have mentioned some other industries that can get the most benefit out of Ruby on Rails:
- Social Media and Networking
- Beauty & Fashion Website Design
- Blogs & Widgets
- eCommerce Application Development
- Real Estate
- Healthcare
- Sports & Fitness
- Retail
- CRM
Conclusion
The overall conclusion is, it is excellent over time and performance which can absorb the changes, easy to collaborate, and can produce the best quality product for you.
As a web development company, Andolasoft has been working on Ruby on Rails framework from the last 11+ years and more than 250+ Rails projects have been delivered successfully.