JavaScript is one of the leading frontend development technologies. Choosing the right framework is crucial for building modern, dynamic, and responsive web applications. Among the array of JavaScript framework available, VueJS has emerged as a standout choice, capturing the hearts of developers worldwide.
Its versatility, performance, and ease-of-use make it a compelling option for both beginners and seasoned developers alike.
In this blog, we’ll explore the reasons why VueJS stands as the best JavaScript framework for frontend development in 2023.
VueJS Overview
VueJS, often referred to as “Vue,” is an open-source framework that allows developers to build user interfaces and single-page applications (SPAs) with ease.
Developed by ‘Evan You’ and first released in 2014, the framework has gained remarkable traction due to its progressive nature and minimal learning curve.
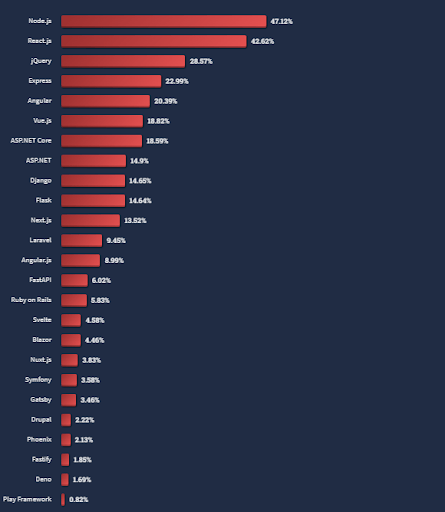
According to the Stack Overflow Developer Survey 2022, VueJS is the 6th most popular JavaScript framework among developers.
(Image source: https://survey.stackoverflow.co/2022/#most-popular-technologies-webframe)
Unlike some other frameworks, it can be incrementally adopted into existing projects, making it highly adaptable and developer-friendly.
Why Use VueJs in 2023?
It is popular among developers because it is progressive and flexible. It leverages the MVVM design philosophy. It includes extensive documentation and provides a number of ways to use transition effects.
It features various utilities such as Vuex for state management or Vue Router for single-page application.
Even the development of this framework is straightforward.
It simplifies the learning curve thereby making it easier for users to find and fix the coding-related mistakes.
Here are the top 5 VueJS features that make it a popular framework in 2023
(Image source: https://www.xongolab.com/vue-js-development/)
- Performance:
The framework employs a virtual DOM that optimizes rendering by updating only the necessary parts of a web page. This leads to faster rendering and a smoother user experience. - Flexibility:
Its versatility is its strength. It’s designed to integrate seamlessly into projects of varying sizes and complexities. Its modular architecture allows developers to select and implement components as needed. - Ease of Learning:
It is renowned for its gentle learning curve. Its intuitive syntax and comprehensive documentation make it accessible to developers ranging from novices to experts. - Reactivity:
The reactive data-binding mechanism automatically updates the user interface when changes occur in the application’s data. This simplifies state management and reduces manual interventions. - Component-Based Architecture:
VueJs strongly advocates for component-based development. This approach promotes code reusability, maintainability, and ease of testing, contributing to enhanced productivity and collaborative efforts.
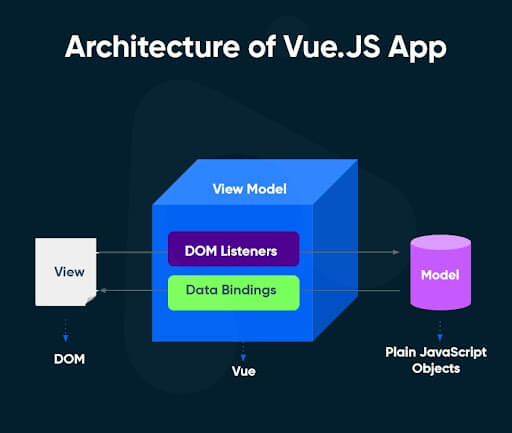
How does VueJS Architecture Work?
(Image source: https://www.appventurez.com/)
It operates on a clear and well-defined architecture that enables VueJs developers to build dynamic and interactive web applications.
Its core concepts include reactive data binding, a virtual DOM, component-based architecture, and a set of lifecycle hooks.
Let’s dive into how the framework works:
-
Reactive Data Binding:
Reactivity is a fundamental concept in VueJs. It refers to the automatic synchronization of data between the application’s state and the user interface.
When data changes, the UI updates accordingly, and vice versa. This is achieved through the reactivity system, which uses JavaScript getters and setters to track dependencies and trigger updates.
-
Virtual DOM:
It employs a Virtual DOM, a lightweight representation of the actual DOM present in web browsers. The Virtual DOM acts as an intermediary layer between the application’s state and the real DOM.
When data changes occur, it generates a new Virtual DOM based on the updated state.
The key advantage of the Virtual DOM is that it minimizes the number of direct manipulations to the real DOM.
Instead of re-rendering the entire page, it calculates the difference between the previous and current Virtual DOMs, known as the “diff.”
It then efficiently applies these changes to the real DOM, resulting in faster rendering and improved performance.
-
Component-Based Architecture:
It encourages the use of components, which are self-contained units of UI and functionality. Each component encapsulates its own template, JavaScript logic, and styles.
Components can be nested within one another, allowing developers to build complex user interfaces in a modular and organized manner.
The component-based architecture promotes code reusability, maintainability, and collaboration.
Components can be easily reused across different parts of the application or even in other projects, enhancing developer productivity.
-
Lifecycle Hooks:
VueJs components have a series of lifecycle hooks that provide developers with control over the component’s behavior during different stages of its lifecycle. These hooks include created, mounted, updated, and destroyed, among others.
-
Directives and Template Syntax:
The framework provides a concise and intuitive template syntax that allows developers to declaratively render UI elements.
Directives are special attributes that are used to manipulate the DOM, apply logic, and handle user interactions within the templates.
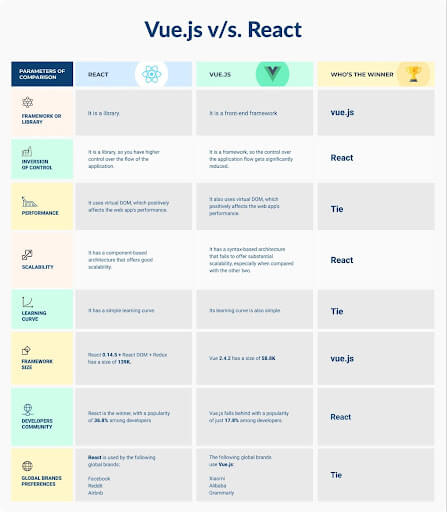
Why Choose VueJS over React?
(Image source: https://www.pixelcrayons.com/)
- VueJS’ documentation and best practices with examples illustrate all the solutions in a shorter time.
- Its problem-solving flexibility is only made possible due to its core library modular design.
- It does not constrain the application of other tools.
- It is faster than other frameworks like ReactJS because of the effective implementation of the virtual DOM. It makes the developers’ work simpler and more productive.
- The Vue-CLI command line interface comes with various unique tools, parts and project templates.
- Its dynamic bundling enables the storage of HTML, JavaScript and CSS in different files.
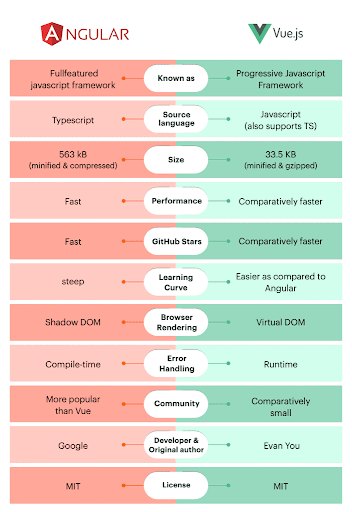
Why Choose VueJS over Angular?
(Image source: https://www.simform.com/)
- The framework is easier to use and pick up. The simple syntax makes the application code concise and crisp. Angular is more complicated than Vue; writing simple activities requires writing a long line of code due to its inflexible structural rules.
- It is a great framework to employ for projects that need flexibility. The framework performance remains unaffected even if the apps go through numerous stages of change.
- With VueJs you can easily create single-page programs. It works well with single-page apps as it enables fast code modifications.
- The framework offers excellent performance and speeds. When you want to develop an application that is simple yet has optimised performance, it is the right framework to choose.
Why Use VueJS with Laravel and TypeScript?
Using the framework in combination with Laravel and TypeScript can be a powerful stack for building modern web applications.
Here are the top five reasons why this combination is beneficial:
-
Seamless Integration and Workflow:
VueJS and Laravel frameworks are designed to work together seamlessly. Laravel, a popular PHP framework, provides a robust backend infrastructure, while it excels in frontend development.
The two frameworks can be integrated effortlessly, allowing developers to build full-stack applications with consistent code structure and efficient communication between the frontend and backend.
-
Enhanced Developer Productivity:
TypeScript, a superset of JavaScript, adds static typing to your components when used alongside the framework.
This brings enhanced code quality, better tooling, and improved error detection during VueJs development.
The combination of two technologies reduces bugs and enhances developer productivity by catching issues at compile time rather than runtime.
-
Strong Component Architecture:
Both VueJs and TypeScript emphasize the importance of well-structured code. Its component-based architecture aligns seamlessly with TypeScript’s type system.
This results in clearer and more maintainable code with enhanced documentation, making collaboration among developers smoother and reducing the likelihood of errors.
-
Robust Tooling and Ecosystem:
VueJs, Laravel, and TypeScript each have their rich ecosystems of tools and libraries.
By combining them, you gain access to a comprehensive set of features for frontend, backend, and type-safe development.
Vue Router and Vuex are employed for frontend state management, Laravel offers packages like Laravel Mix for asset compilation, and TypeScript enhances code quality and tooling for your entire application.
-
Scalability and Maintainability:
Laravel and TypeScript combination offers scalability and maintainability.
The reactivity model, coupled with Laravel’s RESTful APIs, allows you to build responsive and dynamic user interfaces.
TypeScript adds an extra layer of robustness, making it easier to refactor and maintain codebases as applications grow and evolve.
Types of Application You Can Develop Using VueJS
(Image source: https://www.techmagic.co/)
It is a versatile JavaScript framework that can be used to build a wide range of web applications.
Its flexibility, ease of use, and component-based architecture make it suitable for various types of projects.
Here are some types of applications you can build using VueJS:
-
Single-Page Applications (SPAs):
It is particularly well-suited for building single-page applications in which all content is loaded on a single web page, and interactions with the server occur through APIs.
Its reactive data binding and efficient rendering make it easy to create dynamic and responsive SPAs that provide a seamless user experience.
-
E-Commerce Platforms:
It can power interactive and feature-rich e-commerce platforms.
Its ability to update data in real-time without requiring page reloads is perfect for creating engaging product listings, shopping carts, and user interfaces that respond instantly to user actions.
-
Social Media Applications:
Social media applications often require real-time updates, notifications, and user interactions.
Its reactivity and component-based architecture make it an excellent choice for developing user-friendly and responsive social media platforms.
-
Content Management Systems (CMS):
CMS platforms benefit from VueJS’s ability to create dynamic and customizable user interfaces.
With it, you can build intuitive admin panels, user dashboards, and content editing interfaces that enable users to manage and create content efficiently.
-
Dashboard and Analytics Applications:
It is well-suited for creating interactive dashboards and analytics tools.
You can use its component-based architecture to develop modular and customizable data visualization components, allowing users to make sense of complex data sets.
-
Real-Time Collaboration Tools:
VueJS real-time capabilities make it a great choice for building collaboration tools like project management applications, document editors, and live chat applications.
Its ability to update content in real time ensures that users can work together seamlessly.
-
Progressive Web Apps (PWAs):
It is compatible with building Progressive Web Apps (PWAs), which combine the best of web and mobile applications. PWAs offer fast loading times, offline capabilities, and a native app-like experience, making them suitable for a wide range of use cases.
-
Booking and Reservation Systems:
VueJs’ reactivity and interactive features make it ideal for creating booking and reservation systems. Whether you’re building a hotel booking platform or a restaurant reservation system, it can provide a smooth and intuitive user experience.
-
Educational Platforms:
For e-learning platforms, VueJS can be used to develop interactive and engaging interfaces. You can create features like quizzes, interactive lessons, progress tracking, and user profiles that enhance the learning experience.
-
Personal Portfolio Websites:
Even for simpler projects like personal portfolio websites, It can be used to showcase your skills and projects with stylish and interactive components. Its ease of use makes it accessible for developers of all levels.
Top 10 Scenarios Where Not to Use VueJS
Although VueJs is a powerful and versatile framework, there are certain scenarios where it might not be the most suitable choice.
Here are ten scenarios when you might consider using an alternative technology:
-
Complex Enterprise-Level Applications:
For extremely large and complex enterprise applications, Angular development might offer more comprehensive tools for managing complexity, scalability, and robustness.
-
Deep Integration with React Native:
If your project requires deep integration with React Native for building native mobile applications, using React.js might be more seamless as both React.js and React Native share similar concepts and paradigms.
-
Project Requires Strong Opinionated Framework:
If you’re looking for a highly opinionated framework that enforces a strict architecture and coding conventions, Vue.js’s more flexible nature might not align with your needs.
-
Ecosystem and Third-Party Libraries Compatibility:
If your project heavily relies on third-party libraries that are built primarily for other frameworks, such as Angular or React, it might be challenging to integrate them seamlessly with Vue.js.
-
Extensive Learning Resources for Another Framework:
If your VueJs development team is already well-versed in another framework like React or Angular and there’s an extensive knowledge base and resources available for that framework, it might be more efficient to stick with what your team knows best.
-
Server-Side Rendering (SSR) is a Priority:
While VueJs does support server-side rendering (SSR), if SSR is a critical requirement for your project and you need an out-of-the-box solution, frameworks like NextJs (for React) or NuxtJs (for Vue) might offer more established SSR capabilities.
-
Real-Time and Reactive Applications:
If your application’s main focus is real-time data streaming, complex state management, and reactive updates, you might find frameworks like Meteor or Redux more tailored to your requirements.
-
Integration with Specific Backend Technology:
If your backend stack is based on a technology that has more seamless integration with a particular frontend framework, it might make sense to choose that framework to streamline development.
-
Existing Team Expertise:
If your VueJs development team has extensive expertise and experience with a specific framework, it could be more practical to leverage their skills rather than introducing a new technology.
-
Project Requires Extensive Cross-Platform Capabilities:
If your project demands cross-platform development across web, mobile, and desktop applications, frameworks like Electron (for desktop apps) or Xamarin for cross-platform mobile apps might provide more comprehensive solutions.
Why Should Businesses Choose VueJS for Their Web Development Project?
Business owners considering vue js app development services have various frameworks to choose from, and it offers several compelling reasons to be a strong contender.
Here’s why business owners should consider VueJs for their app development projects:
-
Faster Development:
Its simplicity and intuitive syntax allow VueJS developers to build applications faster. The documentation, concise templates, and reactivity system streamline the development process, resulting in quicker time-to-market for the app.
-
Cost-Effective Solution:
Faster development with the technology translates to cost savings. Shorter development cycles mean fewer billable hours and reduced expenses, making it an attractive choice for businesses aiming to achieve efficient development within budget constraints.
-
Enhanced User Experience:
VueJs reactive data binding and component-based architecture enable the creation of responsive and dynamic user interfaces.
This results in a smoother and more engaging user experience, which is crucial for retaining users and driving customer satisfaction.
-
Improved Performance:
The platform’s efficient rendering and use of the Virtual DOM contribute to better app performance.
Faster loading times and smoother interactions can positively impact user engagement and increase the likelihood of user retention.
-
Adaptability and Flexibility:
Its incremental adoption approach means you can integrate it into existing projects without rewriting the entire app.
This adaptability allows businesses to modernize their frontend gradually, without disrupting existing functionalities or investing in a complete overhaul.
-
Active and Growing Community:
VueJs has a vibrant and supportive community of developers, which means you’re not alone when facing challenges or seeking advice.
The community’s resources, plugins, and libraries can significantly speed up development and troubleshooting.
-
SEO-Friendly Applications:
For server-side rendered applications, the framework offers solutions like NuxtJs, which enable search engines to crawl and index your app’s content.
This SEO-friendliness is crucial for boosting your app’s discoverability and organic traffic.
-
Cross-Platform Development:
VueJs can be used to build Progressive Web Apps (PWAs) that work across various devices and platforms.
This cross-platform capability reduces the need to develop separate apps for different platforms, saving time and resources.
-
Modern Technology Stack:
Choosing the technology aligns your app development with modern technology trends.
It pairs well with other modern tools and libraries, making it easier to stay up-to-date with the latest industry practices.
-
Long-Term Viability:
The growing popularity and adoption rates indicate its long-term viability.
As more businesses and developers embrace it, it’s likely to continue receiving updates, improvements, and community support, ensuring the framework’s relevance for years to come.
Conclusion
VueJs’ architecture leverages reactivity, the Virtual DOM, components, lifecycle hooks, and directives to provide a powerful and flexible framework for building modern web applications.
This architecture simplifies data management, enhances rendering performance, promotes code modularity, and enables developers to create dynamic and interactive user interfaces with ease.
If you want to develop your next web app using VueJs consider hiring a professional Vue js app development company. Furthermore contact their development team to ensure they are well versed with the technology and can deliver your project on schedule.
FAQs
- How do I choose the right VueJs application development company?
Consider factors such as the company’s expertise, experience, skill set, communication practices, code quality, and client reviews. A company that aligns with your project needs, values, and expectations is a good fit.
- What services can a VueJs application development company offer?
A development company can offer a range of services, including web application development, component development, consulting, VueJs migration, web app optimization, and more.
- How does VueJs address challenges like performance optimization and state management?
VueJs addresses performance by using a Virtual DOM and optimizing updates. For state management, Vue offers Vuex, a centralized store that simplifies managing and sharing data between components.