Today, Python is one of the most sought after programming languages for both web and mobile app development. Thanks to its simplicity, versatility and extensive ecosystem of framework, more and more developers are adopting Python programming language. To make Python development easier developers are implementing various Python Frameworks. There are numerous options available and choosing the right framework can be challenging.
In this blog post, we’ll explore the top 10 Python frameworks for web development in 2024.
1. Django:
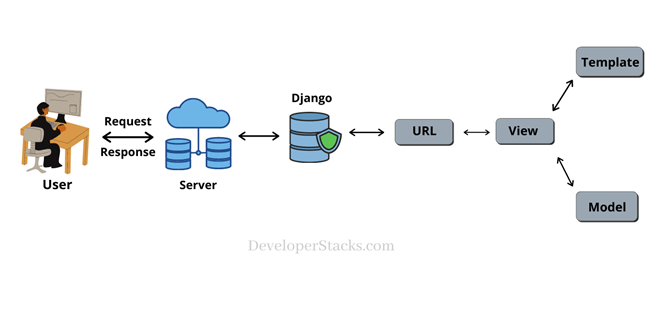
Image Credit: djangoproject
Django remains a powerhouse in the world of web development, known for its “batteries-included” philosophy, robust security features, and scalability.
It provides built-in features for authentication, URL routing, and database migrations, making it ideal for building complex, data-driven applications.
Django’s extensive documentation and vibrant community ensure excellent support for developers.
2. Flask:
Image Credit: flask.palletsprojects
Flask is a lightweight and flexible micro-framework that prioritizes simplicity and minimalism.
It offers essential features for web development while allowing developers the freedom to choose their tools and libraries.
Flask’s simplicity makes it a popular choice for building small to medium-sized applications, APIs, and prototypes.
3. FastAPI:
Image Credit: fastapi.tiangolo
FastAPI is a modern, fast, and efficient web framework for building APIs with Python. Leveraging Python 3.7+ type hints, FastAPI offers automatic interactive API documentation, data validation, and high-performance asynchronous support.
With its intuitive syntax and automatic serialization, FastAPI is gaining traction for developing robust and high-performance APIs.
4. Tornado:
Image Credit: tornadoweb
Tornado is a scalable, non-blocking web server and web application framework renowned for its high-performance, particularly in handling thousands of simultaneous connections.
It’s well-suited for real-time web applications, such as chat applications, IoT dashboards, and streaming services, thanks to its asynchronous I/O capabilities.
5. Pyramid:
Image Credit: trypyramid
Pyramid is a flexible and minimalist web framework that prioritizes simplicity, scalability, and ease-of-use.
It provides a solid foundation for building a wide range of web applications, from simple websites to complex enterprise systems.
Pyramid’s modular architecture and extensive documentation make it suitable for Python developers of all skill levels.
6. TurboGears:
Image Credit: turbogears
TurboGears is a full-stack web framework that combines the best features of several other frameworks, including Django, Flask, and SQLAlchemy.
It offers a comprehensive set of tools and libraries for rapid development, including an ORM, form validation, and authentication.
TurboGears’ modular design and component-based architecture promote code reuse and maintainability.
7. CherryPy:
Image Credit: cherrypy
CherryPy is a minimalist web framework that focuses on simplicity, performance, and flexibility. It provides a clean and intuitive interface for building web applications, with minimal boilerplate code.
CherryPy’s HTTP server is written in pure Python, making it easy to deploy and integrate with existing Python applications.
8. Quart:
Image credit: pgjones
Quart is an asynchronous web framework inspired by Flask, designed to take advantage of Python’s async capabilities.
It offers similar syntax and features as Flask but with support for asynchronous programming, making it suitable for building high-performance, real-time web applications.
Quart’s compatibility with existing Flask extensions makes migration seamless for Flask developers.
9. Bottle:
Image Credit: bottlepy
Bottle is a micro-framework for building simple and lightweight web applications with Python. It’s characterized by its single-file distribution and minimalistic design, making it ideal for small projects, APIs, and prototypes.
Despite its simplicity, Bottle supports routing, templates, and middleware, offering a surprising amount of functionality in a compact package.
10. Sanic:
Image credit: sanic
Sanic is a web framework built on top of asyncio and uvloop, designed for building fast and scalable web applications.
It leverages asynchronous I/O to achieve high concurrency and low latency, making it suitable for handling large volumes of requests.
Sanic’s familiar Flask-like syntax and extensive plugin ecosystem make it a compelling choice for high-performance web development.
Conclusion:
Choosing the right Python framework for web development depends on various factors, including project requirements, scalability, performance, and developer preferences.
Whether you’re building a small prototype or a large-scale enterprise application, the Python frameworks mentioned above offer a diverse range of options to suit your needs.
By exploring their features and capabilities, developers can make informed decisions to ensure the success of their web development projects in 2024 and beyond.
Building a Python application is more of an art than a skill. If you want to develop customized Python applications then look no further, Andolasoft can create stunning and highly optimized Python applications as per your specific business needs.